Via浏览器去广告升级修改版下载 v4.9.1 安卓版
软件介绍
Via浏览器去广告升级修改版是一款好用的在线上网浏览器,一款主打着清爽、占用小、无广告等多种特色于一身的上网神器,让每一个用户都能在这里轻松体验最简单的上网。Via浏览器去广告去升级版让每一个用户都能在软件中任意打开各个网页,极速上网,好事都无需等待,让每一个用户都能任意浏览各个网页,上网做到零等待了。

Via浏览器去广告版内置了最简单的脚本插件安装,用户可以在这里一站式导入各种脚本,不同的脚本让用户体验不一样的上网,在软件中任意上网。
软件特色
1、资源嗅探
资源嗅探顾名思义,在含有音乐、视频网页上,资源嗅探可自动嗅探挖掘可下载的资源,通过它可快速下载内容
2、隐私保护
Via浏览器权限要求不高,只取必要的权限,不窃取用户信息。同时在设置中,还能关闭追踪以及拦截第三方Cookies,保护用户隐私。
3、账号同步
浏览器支持云同步,使用时需要先注册一个账号,登录后可将书签以及设置选项同步至云端,这样方便你在不同设备上实现数据同步。
4、广告拦截
Via浏览器原生自带广告拦截功能,并且默认是开启状态。它可根据规则过滤拦截页面广告,目前自带的内置规则可过滤一般常见的广告,最关键的是兼容Adblock Plus规则,Adblock想必不用多做介绍,全世界最出名的去广告插件,拥有各种丰富的去广告规则,能极大的提高广告拦截率。
5、浏览器标识
所谓浏览器标识,即User Agent也简称UA。它是一种向访问网站提供你所使用的浏览器类型及版本、操作系统及版本、浏览器内核、等信息的标识。其实就是网站可由此判断你使用的是什么浏览器,继而显示不同的内容。最简单的比如有些链接只能在微信浏览器中打开,其实就是通过UA来判断。
软件亮点
【最良心】不偷取用户数据,权限只必要
【最快速】基于WebView内核, 原生体验
【最强悍】各种设置项自定义,为你专属
- 非常小巧,仅几百KB,该有的功能都有
- 隐私保护、隐私防追踪、自定义浏览器标识ua
- 支持广告拦截、自定义广告标记(可添加拦截规则)
- 支持沉浸式、支持定制主页风格、LOGO、搜索栏
- 支持HTML5、插件管理、下载插件、下载链接解析
- 书签可以登陆云同步,支持夜间模式,夜间模式、电脑模式、有图/无图模式
- 支持翻译网页、离线网页、保存网页、查看网页源码、网页资源嗅探、网页内查找等
- 支持自定义添加脚本(添加如:百度贴吧免登陆看更多回复、知乎免登陆看全文回答)
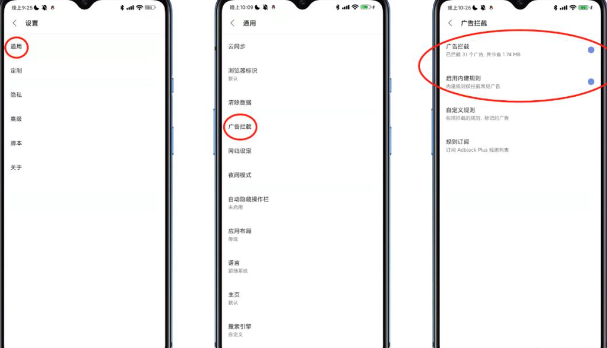
Via浏览器去广告升级修改版设置广告拦截功能
点击设置 通用 广告拦截
可以看到Via已经开启了广告拦截的功能
不过它默认的广告拦截规则的能力比较弱
开了跟没开差不多

但好在via支持添加第三方拦截规则
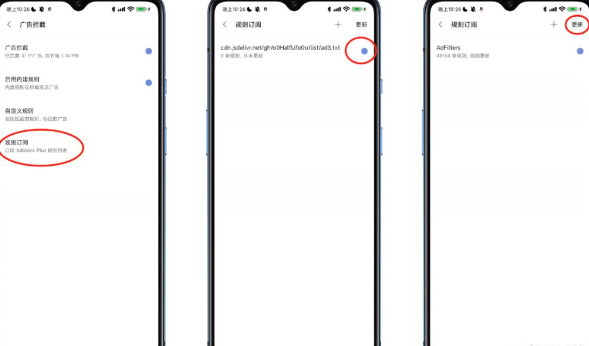
点击规则订阅
可以看到via其实内置了一个
第三方拦截规则的订阅链接
选中之后点击右上角的更新
可以看到它已经通过这个链接
更新了4万八千多条广告过滤规则
此时的via也就具备了
拦截网络中大部分广告的能力

Via浏览器去广告升级修改版css特效代码大全
1、文字超出部分显示省略号
单行文本的溢出显示省略号(一定要有宽度)
p{
width:200rpx;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
多行文本溢出显示省略号
p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
2、中英文自动换行
word-break:break-all;只对英文起作用,以字母作为换行依据word-wrap:break-word; 只对英文起作用,以单词作为换行依据white-space:pre-wrap; 只对中文起作用,强制换行white-space:nowrap; 强制不换行,都起作用
p{
word-wrap: break-word;
white-space: normal;
word-break: break-all;
} //不换行
.wrap {
white-space:nowrap;
} //自动换行
.wrap {
word-wrap: break-word;
word-break: normal;
} //强制换行
.wrap {
word-break:break-all;
}
3、文字阴影
text-shadow 为网页字体添加阴影,通过对text-shadow属性设置相关的属性值。属性与值的说明如下:text-shadow: [X-offset,Y-offset,Blur,Color];
X-offset:指阴影居于字体水平偏移的位置。 Y-offset:指阴影居于字体垂直偏移的位置。 Blur:指阴影的模糊值。 color:指阴影的颜色;
h1{
text-shadow: 5px 5px 5px #FF0000;
}
4、设置placeholder的字体样式
input::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: red;
}
input::-moz-placeholder { /* Firefox 19+ */
color: red;
}
input:-ms-input-placeholder { /* IE 10+ */
color: red;
}
input:-moz-placeholder { /* Firefox 18- */
color: red;
}
5、不固定高宽 div 垂直居中的方法
方法一:伪元素和 inline-block / vertical-align(兼容 IE8)
.box-wrap:before { content: ''; display: inline-block; height: 100%; vertical-align: middle; margin-right: -0.25em; //微调整空格
} .box { display: inline-block; vertical-align: middle;
}
方法二:flex(不兼容 ie8 以下)
.box-wrap {
height: 300px;
justify-content:center;
align-items:center;
display:flex;
background-color:#666;
}
方法三:transform(不兼容 ie8 以下)
.box-wrap { width:100%; height:300px; background:rgba(0,0,0,0.7); position:relative;
} .box{ position:absolute; left:50%; top:50%; transform:translateX(-50%) translateY(-50%); -webkit-transform:translateX(-50%) translateY(-50%);
}
方法四:设置 margin:auto(该方法得严格意义上的非固定宽高,而是 50%的父级的宽高。)
.box-wrap { position: relative; width:100%; height:300px; background-color:#f00;
}.box-content{ position: absolute; top:0; left:0; bottom:0; right:0; width:50%; height:50%; margin:auto; background-color:#ff0;
}
6、解决IOS页面滑动卡顿
body,html{ -webkit-overflow-scrolling: touch; }
Via浏览器去广告升级修改版精美主页css
/* 设置背景颜色 */
body {
background-color: #fff;
}
/* 设置字体颜色 */
h1, h2, h3, h4, h5, h6 {
color: #333;
}
/* 设置行高 */
body {
line-height: 1.6;
}
/* 设置字体大小 */
p {
font-size: 18px;
}
/* 设置链接样式 */
a {
color: #0075c2;
text-decoration: none;
}
/* 设置鼠标悬停时链接颜色 */
a:hover {
color: #003d66;
}
通过这些CSS样式,您可以轻松地改变Via主页的外观,让它更符合您的喜好和风格。此外,您还可以在GitHub等资源网站上找到更多的Via主页CSS样式,以进一步个性化您的Via体验。
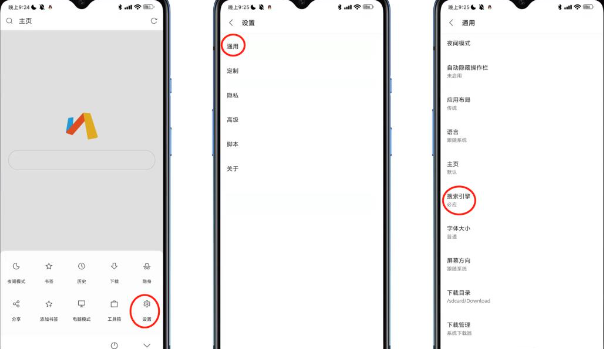
Via浏览器去广告升级修改版使用技巧
设置搜索引擎
如果说浏览器是一辆车
那么搜索引擎绝对就是它的发动机
为了能够让各位老司机有个愉快的开车体验
我给大家推荐三个干净又卫生的搜索引擎
大家可以在设置-通用-搜索引擎里进行修改

第一个是via内置的必应搜索
它是微软推出的搜索引擎
优点就是没有广告
而且搜索结果也挺优质的
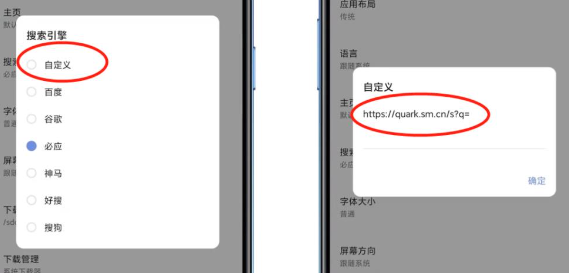
第二个是夸克搜索
用过夸克的小伙伴可能发现了
它现在不仅越来越臃肿
而且已经开始植入广告了
但我发现广告是被植入到了
搜索结果页上方的独立区域
而不是像百度一样植入在搜索引擎里
所以我们可以直接把夸克这个壳扔掉
然后把它的搜索引擎放到via里面就好了
设置的方式很简单
把这个链接:https://quark.sm.cn/s?q=
粘贴到搜索引擎设置里的自定义里就OK了

第三个是简单搜索
简单搜索是百度推出的无广告版搜索APP
使用它进行百度搜索时
不会看到任何广告
也就是说
如果我们将via浏览器伪装成简单搜索
让百度以为我们在用简单搜索进行搜索的话
是不是就可以白嫖无广告版的百度了
那怎样伪装呢?
答案是修改浏览器的UA值
首先 点击设置-通用-浏览器标识
把简单搜索的UA值复制到自定义里面
然后把搜索引擎设置为百度就可以了
设置后再使用百度搜索时就不会看到广告了
简单搜索的UA值是:
Mozilla/5.0 (Linux; Android 11; RMX3161 Build/RKQ1.201217.002; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/76.0.3809.89 Mobile Safari/537.36 T7/12.16 SearchCraft/3.9.1 (Baidu; P1 11)


