非常灵活的debug调试配置实现多元化调试方式:VS ocde 插件安装实现 HTML实时刷新JS debug 和PHP 右键调试 DEUBG。
目录
环境配置前提:
这样配置的目的
安装live server这个插件。
安装 code runner 插件
安装 open PHP/HTML/JS In Brower 插件。
安装 PHP debug插件
实现HTML javascript debug
环境配置前提:
安装了和VScode 和chrome浏览器及PHP运行环境,并开启了php debug配置环境。
这样配置的目的
利用LIVE srver 实现多元化调试方式,JS HTML PHP 的debug
安装live server这个插件。

实现 用Chrome 打开本地URL测试地址 打开HTML
配置live sever 插件


html 右键选择 live server打开

安装 code runner 插件
实现浏览器打开html(绝对路径) 和 vs code内部运行 php

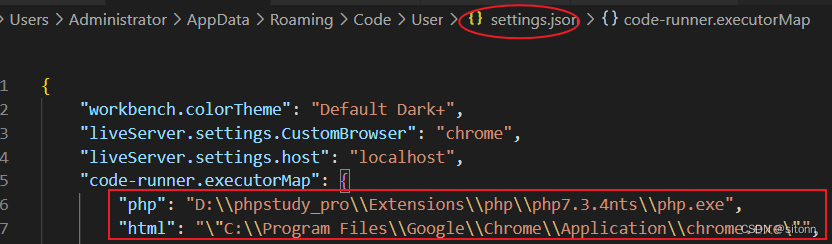
配置 code runner 支持 html 和 php 。打开code runner 设置界面,在 setting.json里面添加和修改这两行即可,实现在浏览器里打开html,和 在vs code输出调试里运行PHP 。 JS默认的支持运行,不用配置。
“code-runner.executorMap”: { “php”: “D:\\phpstudy_pro\\Extensions\\php\\php7.3.4nts\\php.exe”, “html”: “\”C:\\Program Files\\Google\\Chrome\\Application\\chrome.exe\””,}
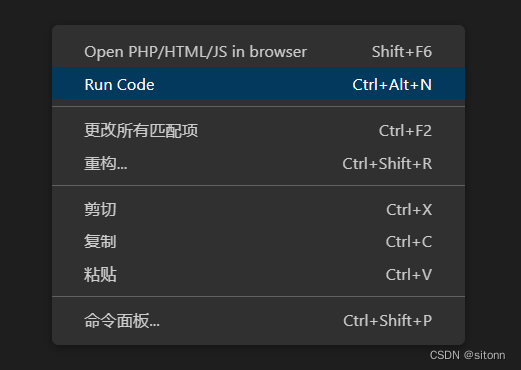
 右键选择 live server 方式打开。可以直接在浏览器打开html ,在VSCODE里运行PHP
右键选择 live server 方式打开。可以直接在浏览器打开html ,在VSCODE里运行PHP

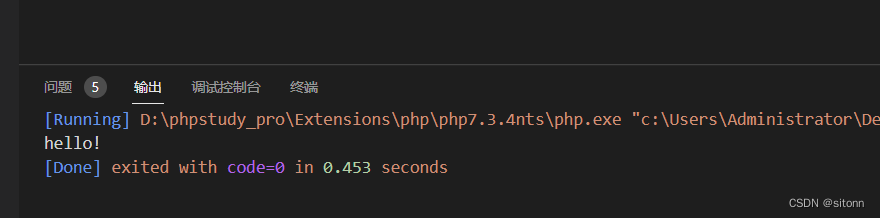
右键选择 运行PHP 效果示例图。


安装 open PHP/HTML/JS In Brower 插件。

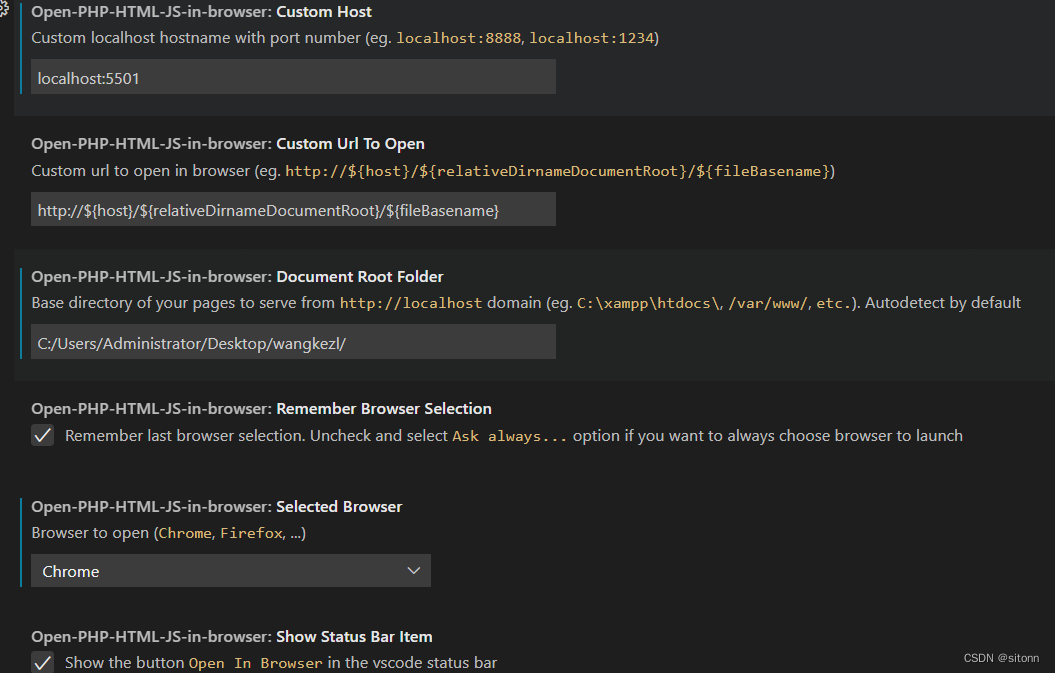
对open PHP/HTML/JS In Brower 插件进行PHP 的配置 如图,每一项都不能少。
这样可以实现用本地URL进行直接测试,如果把 Custom Host 端口和 Document Root Folder的设置不能跟live server的端口一致,不然就冲突喽,导致打不开php。就可以实现 HTML文档,PHP 自动刷新效果显示。非常 NICE!

在PHP文档左键点击 选择打开方式为 open PHP/HTML/JS In Brower 就要吧实现在浏览器打开PHP 文档了。可以配合PHP debug使用。


安装 PHP debug插件
实现vscode PHP debug

voscode 配置 PHP 运行环境和 Xdebug环境
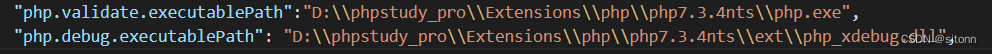
安装后在 setting.json里进行配置
“php.validate.executablePath”:”D:\\phpstudy_pro\\Extensions\\php\\php7.3.4nts\\php.exe”, “php.debug.executablePath”: “D:\\phpstudy_pro\\Extensions\\php\\php7.3.4nts\\ext\\php_xdebug.dll”,

launch.josn配置端口一定要一致
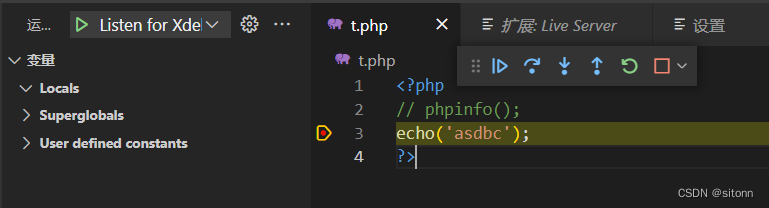
选择VS coe debug 实现了PHP debug

实现HTML javascript debug
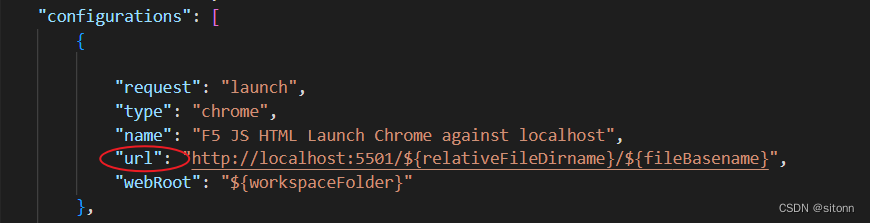
配置 launch.json中的URL 实现跟 LIVE server一致。

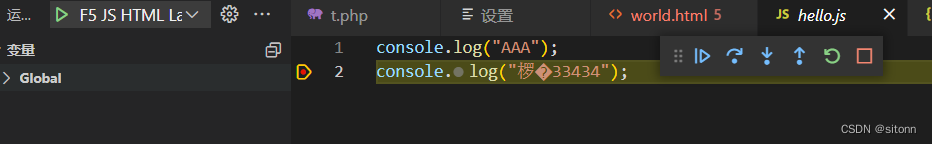
F5选择DEBUG配置

实现了,一个端口实时调试

叙述的有些不到位的地方,欢迎,留言。























