VScode+git+keil开发STM32不要太爽
VScode+git+keil开发STM32不要太爽VScode+keil提高STM32开发易用性
之前开发stm32都是通过keil,在之后学习ROS后,开发基本通过VScode进行。呢么可不可以通过vscode开发stm32呢?
答案当然是可以的,通过网上查阅大量资料后发现,目前使用vscode开发stm32主要分为两种方式,一种是直接通过vscode插件实现程序得编辑与下载。而另一种方式就比较简单粗暴,仅通过vscode来进行stm32程序得编辑,下载与调试通过keil进行。这里的话我比较推荐第二种方法,毕竟我们在开发stm32时,需要经常使用keil程序进行硬件调试,最主要得是,只是用vscode进行代码得编辑不会影响keil的工程结构。
在已有的vscode基础上修改文件依赖,实现vscode的智能代码补全。keil环境正常可用踩坑点
安装VScode插件,提高易用性

这几个C++插件可以vscode文件依赖齐全后实现代码补全。同时非常推荐Tabnine AI这个插件,可以根据你的代码自动推测你下一个代码。

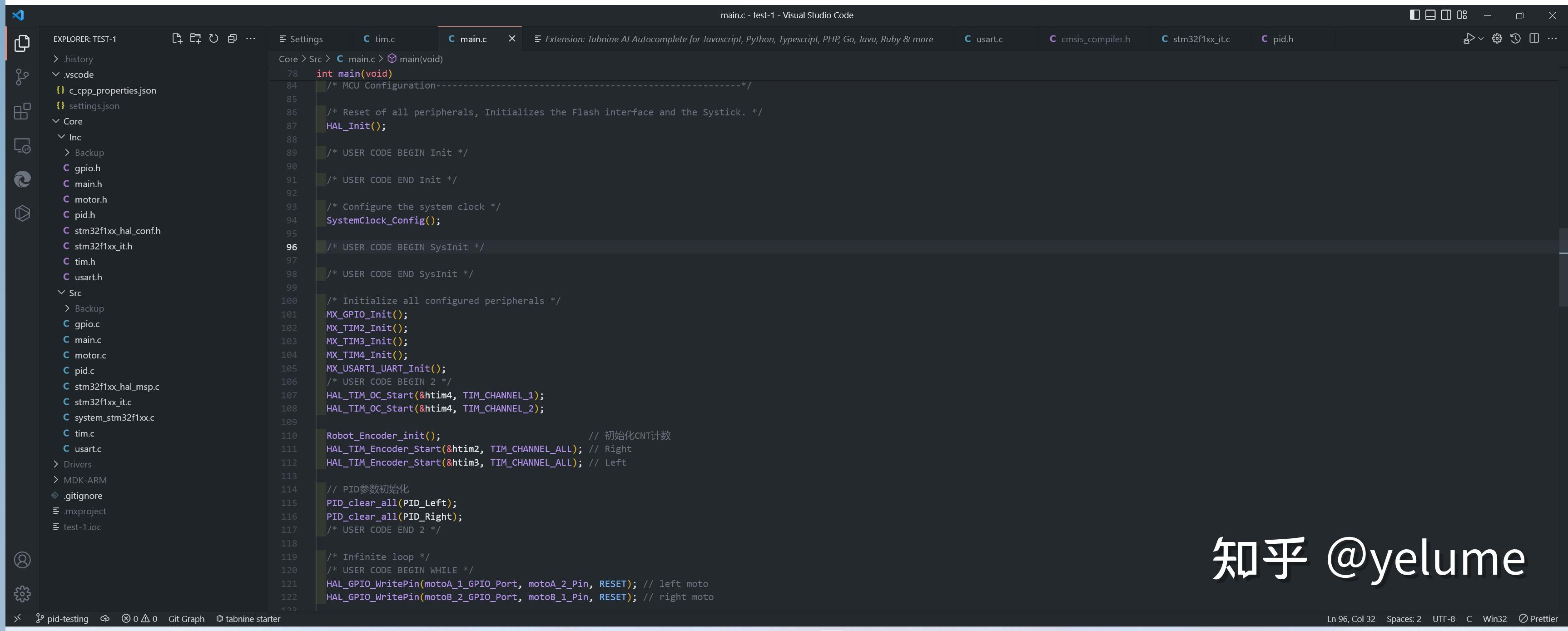
插件安装完成后,直接通过vscode打开一个keil的工程文件

通过vscode打开keil工程后,程序会在.vscode文件夹中生成c_cpp_properties.json,setting.json两个文件,这里我们通过修改c_cpp_properties.json文件来让vscode知道依赖头文件的位置。
打开keil项目配置,能看到keil主要包含的头文件位置,我们需要在vscode的c_cpp_properties.json文件中增添这些头文件的位置来保证vscode能找到项目的头文件。

这是添加头文件位置后的配置文件。其中C:/Keil_v5/ARM/ARMCLANG/include这个文件夹存放的是c语言中常用的头文件如stdio.h,stdlib.h,time.h等等。

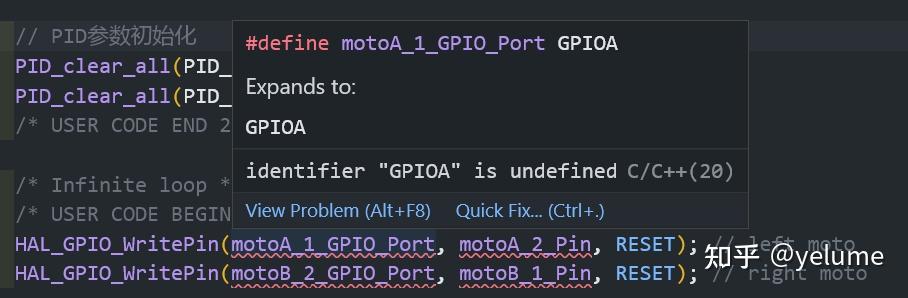
完成这一步之后通过vscode打开工程后你会发现很多报错,大部分都是一些keil中的类型名没有声明的错误。

这里我们打开keil会发现几个宏定义,这两个宏定义是告诉keil我们使用的库类型,以及单片机型号

添加完整的c_cpp_properties.json配置文件如下:
{ “configurations”: [ { “name”: “Win32”, “includePath”: [ “${workspaceFolder}/Core/Inc”, “${workspaceFolder}/Drivers/STM32F1XX_HAL_Driver/Inc”, “${workspaceFolder}/Drivers/STM32F1XX_HAL_Driver/Inc/Legacy”, “${workspaceFolder}/Drivers/CMSIS/Device/ST/STM32F1xx/Include”, “${workspaceFolder}/Drivers/CMSIS/Include”, “C:/Keil_v5/ARM/ARMCLANG/include” ], “defines”: [ “_DEBUG”, “UNICODE”, “_UNICODE”, “USE_HAL_DRIVER”, “STM32F103xB”, “__CC_ARM”, “ARM_MATH_CM3” ], “intelliSenseMode”: “gcc-x86” } ], “version”: 4}
配置文件主要添加内容:
添加项目工程的头文件地址 添加keil头文件地址,主要是一些标准c语言的头文件 添加宏定义”USE_HAL_DRIVER”,”STM32F103xB”,”__CC_ARM”,”ARM_MATH_CM3″这些宏定义告诉vscode我们使用芯片类型,库类型,arm架构。
完成上面操作后,我们便可以开心的使用vscode来编写stm32的程序了,vscode的代码补全与函数功能解释吊打keil,能大大提高我们的开发效率。比如我们想知道一个函数的功能,直接鼠标放到该函数上面,vscode就自动显示函数的功能。
这里我们显示HAL_GPIO_WritePin()这个函数的功能,可以看到该函数作用是对GPIO口进行配置电平状态。

至此我们完成了对vscode的配置,可以通过vscode+keil来愉快的开发stm32了,如果你厌倦了keil呢百年不变的格式,vscode多彩的代码格式一定值得你一试。























