VSCode最强插件推荐(持续更新)
一、通用插件Codelf
变量命名神器


 Bracket Pair Colorizer
Bracket Pair Colorizer
成对的彩色括号,让括号拥有独立的颜色,便于区分
 Prettier – Code formatter
Prettier – Code formatter
格式化代码

 indent-rainbow
indent-rainbow
带彩色的缩进,交替四种不同的颜色,它对编写Nim或Python代码有帮助。
 change-case
change-case
快速更改当前选择或当前单词的大小写(camelCase, CONSTANT_CASE, snake_case等)
 vscode-icons
vscode-icons
图标插件,可以将项目中不同类型的文件或文件夹通过图标区分出来,一目了然

![]() 二、Web前端插件View In Browser
二、Web前端插件View In Browser
在浏览器里面预览正在编辑的html文件
 Live Server
Live Server
启动一个开发本地服务器,为静态和动态页面提供实时重载功能
 Color Highlight
Color Highlight
CSS/Web高亮显示样式颜色
 Highlight Matching Tag
Highlight Matching Tag
高亮显示对应的HTML标签以及标识出对应的各种括号

 Path Intellisense
Path Intellisense
在编辑器中输入路径的时候,能自动补全
 Auto Close Tag
Auto Close Tag
自动补全HTML/XML标签
 Auto Rename Tag
Auto Rename Tag
自动重命名HTML标签,如修改p标签为a,将自动修改结尾标签p为a
 HTML Snippets
HTML Snippets
智能提示HTML标签,以及标签的含义
 HTML CSS Support
HTML CSS Support
HTML的id和class属性补全,支持链接和嵌入样式表,支持模板继承,支持额外的样式表,支持其他HTML语言,根据需要验证CSS选择器。
 Vue Language Features (Volar)
Vue Language Features (Volar)
Vue3插件,实现代码高亮及语法提示。使用Vue3则安装Volar,使用Vue2则安装Vetur,二者不能共存。
 Vue 3 Snippets
Vue 3 Snippets
一款快速生成Vue3代码的插件。

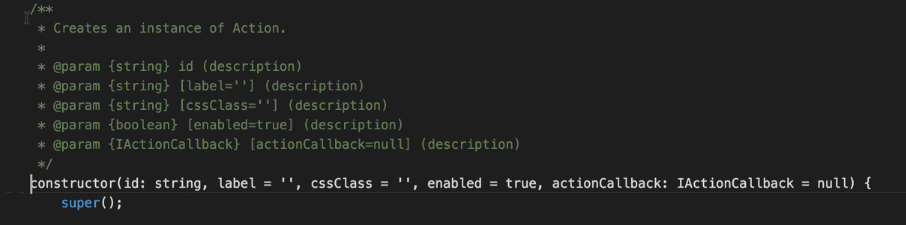
 Document This
Document This
自动在TypeScript和JavaScript文件中生成详细的JSDoc注释。
三、C#插件C# C# Extensions
C# ExtensionsAuto-Using for C#
自动导入并为尚未导入到C#文件中的引用提供智能感知。
 Code Runner
Code Runner
可以运行多种语言的代码片段或代码文件,Code Runner使用说明
 四、其他插件Git Graph
四、其他插件Git Graph
Git Graph主要是用来显示git log,UI比较好看,安装后使用命令Git Graph: View Git Graph (git log)查看,可以设置一个快捷键方便使用。
 Markdown Preview Enhanced
Markdown Preview Enhanced
Markdown Preview Enhanced插件的预览功能比较强大,可在预览窗口选择主题,支持[TOC]标题列表,而且导出功能很好用。
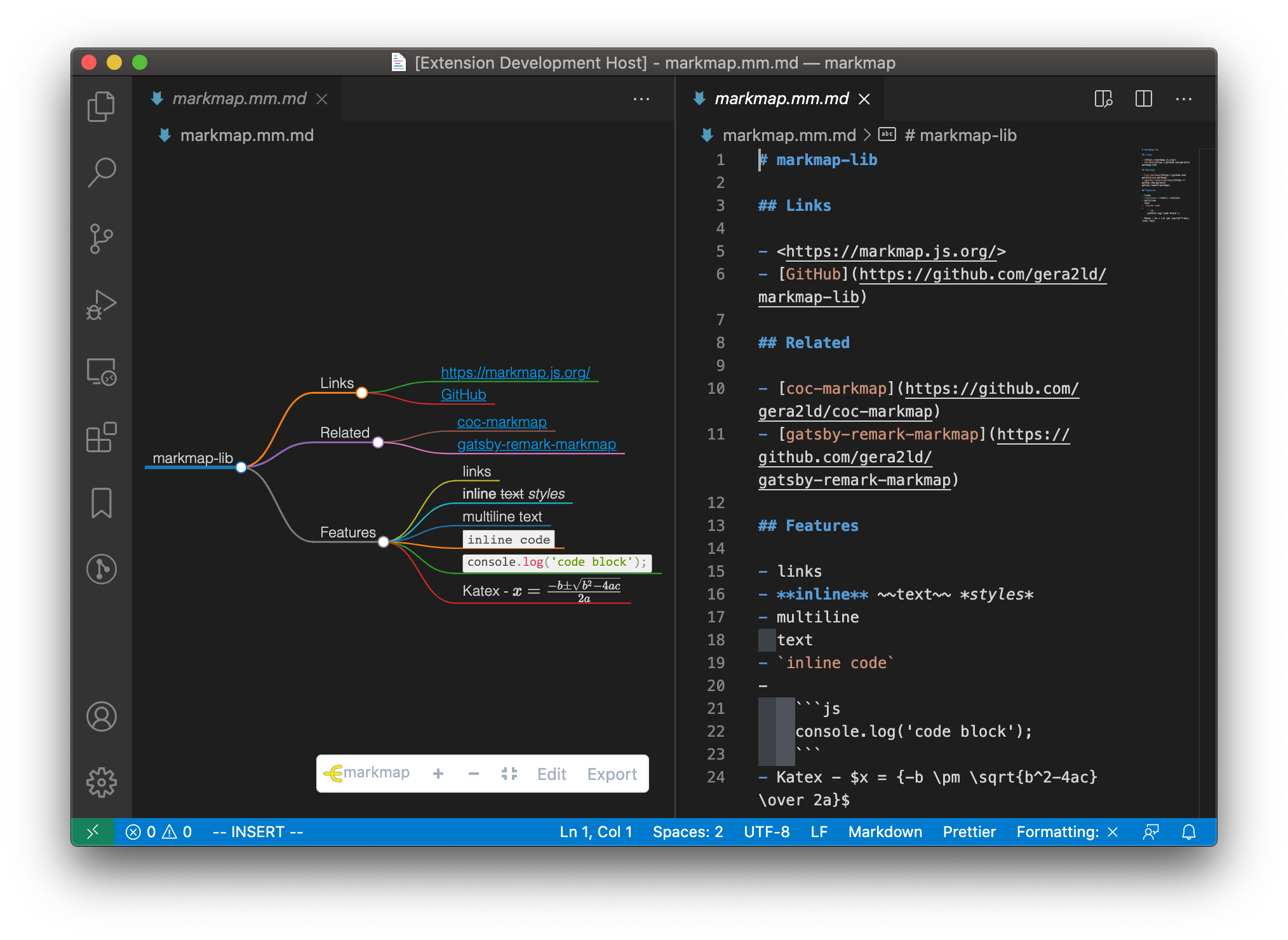
 Markmap
Markmap
Markmap只需要简单的Markdown语法,画出来的思维导图非常漂亮,在安装好之后,在.md文档编辑窗口的右上角就会多一个预览的图标Open as markmap,当然也可手动打开命令面板,输入Open as markmap。可以秒杀绝大部分的收费软件了。
 Draw.io Integration
Draw.io Integration
Draw.io能画的图很多,而且导出支持的格式也比较多,可以作为visio的替代品。























