2022 vscode 前端常用插件
2022 vscode 前端常用插件 以下列出的插件是写html js less vue 还在商店,且使用较多的插件。 1、Auto Close Tag
作用:自动添加HTML/XML关闭标记,与Visual Studio IDE或Sublime文本相同 
2、Auto Rename Tag
自动重命名配对的HTML/XML标记 
3、Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
vscode中文化插件,这个用不用看个人哈哈
4、CSS Peek
允许将css ID和类字符串作为从html文件到相应css的定义。允许查看和转到定义。j通过类名点击跳转你所写的css类 
5、Easy LESS
保存时自动将LESS编译为CSS 
6、ESLint
将ESLint JavaScript集成到VS代码中。 
7、Highlight Matching Tag
突出显示匹配的结束标记和开始标记 
8、JS & CSS Minifier
简化js和css 去除不必要的字符,压缩 
使用方法: 1、选中需要压缩的文件,按F1或者Fn+F1 2、在弹出的状态栏中选择`Minify:Document` 3、便会生成同类名.min.css 9、Live Server
为静态和动态页面启动具有实时重载功能的本地开发服务器。可以通过浏览器试试浏览页面变化

10、Markdown All in One
Markdown所需的一切(键盘快捷键、目录、自动预览等)。在vscode中编辑浏览md文件 
11、vscode-icons
针对不同文件类型,显示不同的文件头图标  效果如下
效果如下 
11、Vetur
vscode中的Vue开发工具,适用于Vue2 
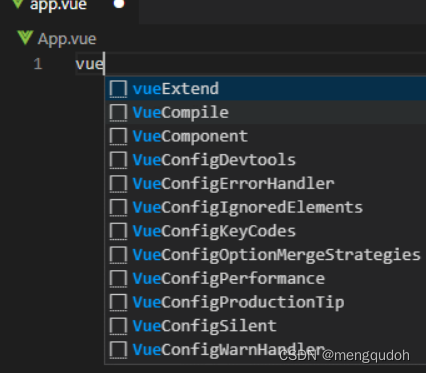
12、Vue 3 Snippets
一个Vue.js 3和Vue./js 2代码段 快速生成,具体内容可查看插件的详细说明