2022年10+ 最佳Figma线框插件
什么是线框图?
线框是一个网站或应用程序的视觉结构,代表页面和应用程序的结构。它们基本上是低保真草图,用基本的形状、颜色和文字来说明应用程序的布局,以说明内容和功能的优先次序。
使用 Figma 线框图插件的好处是什么?
Figma是一款矢量绘图和动画软件,近年来因其用户友好的界面和广泛的功能而受到欢迎。 Figma 最有用的功能之一 是它的插件,它允许用户扩展软件的功能,为他们的项目创建自定义线框。使用Figma 线框图插件有很多好处。首先,它们允许用户根据自己的具体需求创建定制的线框图。第二,它们可以通过自动创建线框图的过程来节省时间。第三,它们可以通过提供一种更有效的方法来创建线框,从而提高线框的质量。总的来说,Figma 线框图插件对于任何需要为其网络或应用程序项目创建和定制低保真度线框图的人来说都是一个有价值的工具。
这些是2022年10大Figma线框图插件线框图

这是创建漂亮的线框图、用户流、原型和基本结构的最佳Figma插件。有了这个插件,您只需点击几下,就可以轻松地将线框添加到您的Figma项目中。此外,它还可以免费使用!
线框

如果您正在寻找一种方法,将您的设计快速转换为线框图,那么 Wire Box 就是一个完美的解决方案。只需一次点击,你就可以从设计到线框,使你更容易专注于用户体验而不是界面。此外,它还有一个有趣的粉红色,以帮助保持事情的进展。
手写线框图

Hand Wireframe是在你的设计过程中创建手绘线框的完美方式。这个独特的软件可以让你轻松地快速勾勒出你的想法,并从同事或客户那里获得反馈。
线框软件

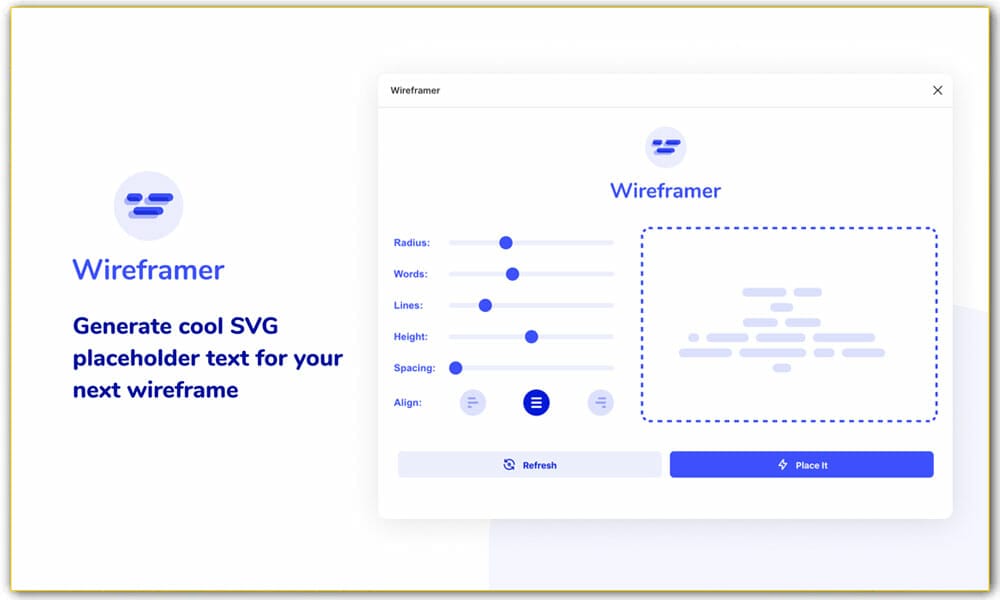
Wireframer通过生成很酷的形状,帮助你创建高保真和快速混乱的线框图。凭借其简单的界面,你可以轻松地为你的项目创建线框图。
墨水线框

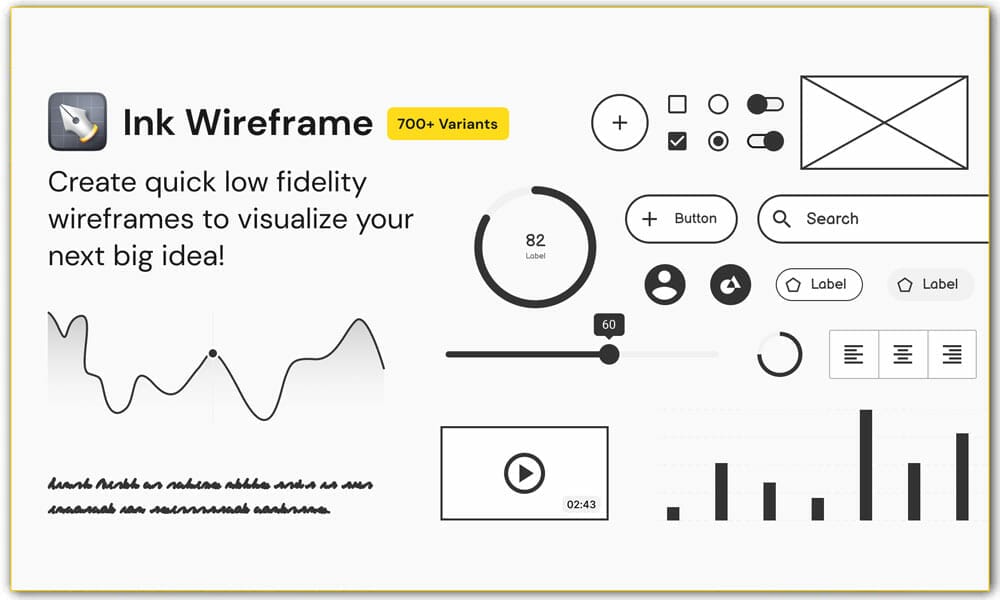
Ink Wireframe是一个松散的线框插件,让你可以快速拖放组件,并对你的设计理念进行头脑风暴。Ink Wireframe有700多个独特的变体,是一个直观的插件,对设计师和项目经理来说都是零学习曲线。Ink Wireframe有助于建立用户流的原型和快速迭代。
MockFlow

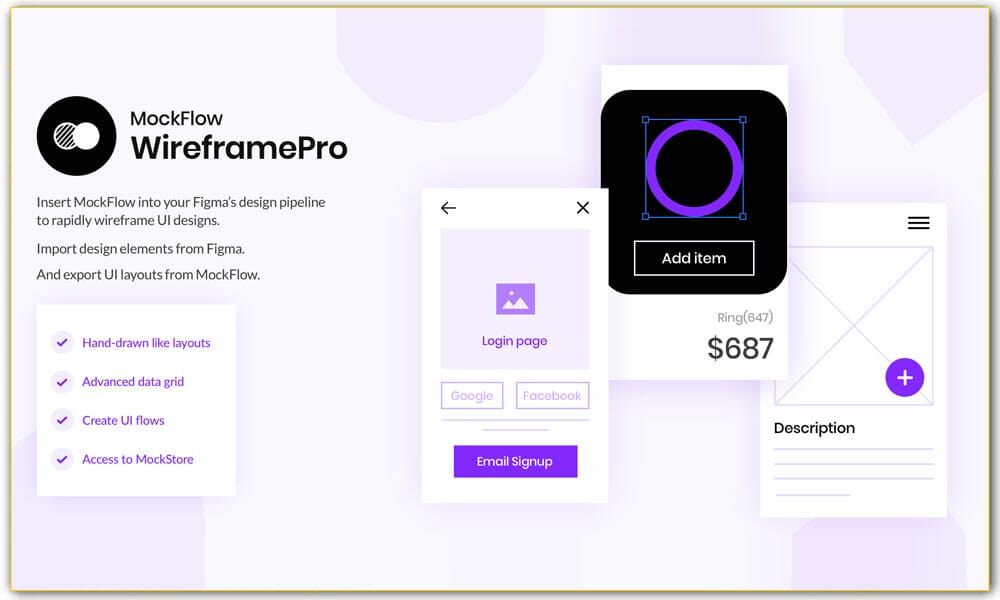
在设计工作流程中,能够快速、轻松地进行UI创意的头脑风暴是很重要的。这就是MockFlow的用武之地。它是Figma的一个线框设计插件,可以帮助您快速制作UI创意的原型。因此,无论您是在开发一个新的网络应用,还是重新设计一个现有的应用,MockFlow都可以帮助您快速有效地迭代您的想法。
铅笔盒

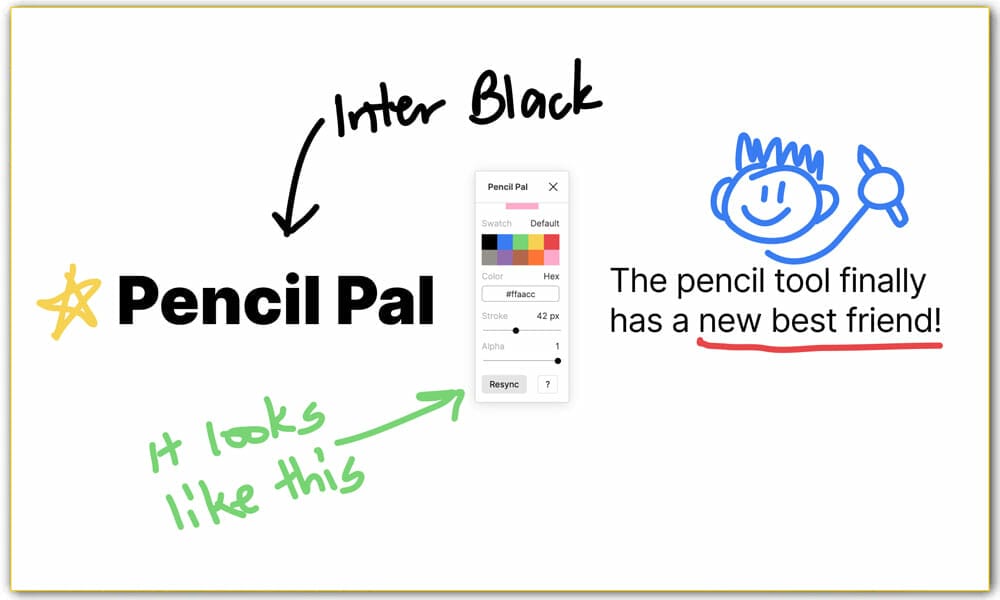
不要再为繁琐的线框设计而浪费时间了。有了Pencil Pal figma插件,你可以在每张草图上节省一个小时,这样你就可以更快地设计,并保持一整天的工作效率。
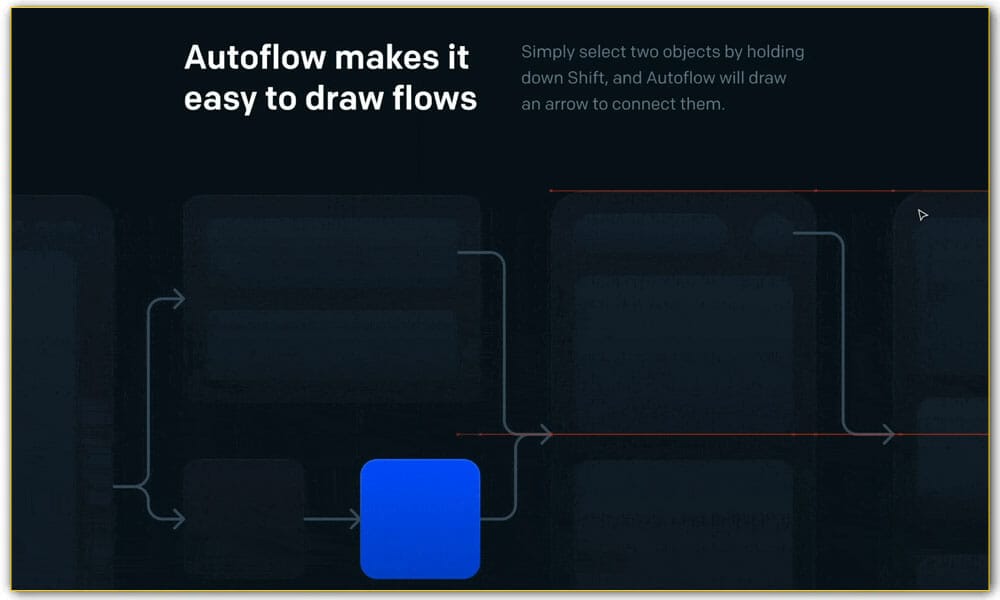
Autoflow

Autoflow是一个很好的产品,可以轻松地在对象之间创建流动。只需选择2个对象,它们之间就会自动画出一条线–就是这么简单!Autoflow是创建流程图、流程图和其他类型图表的完美选择。
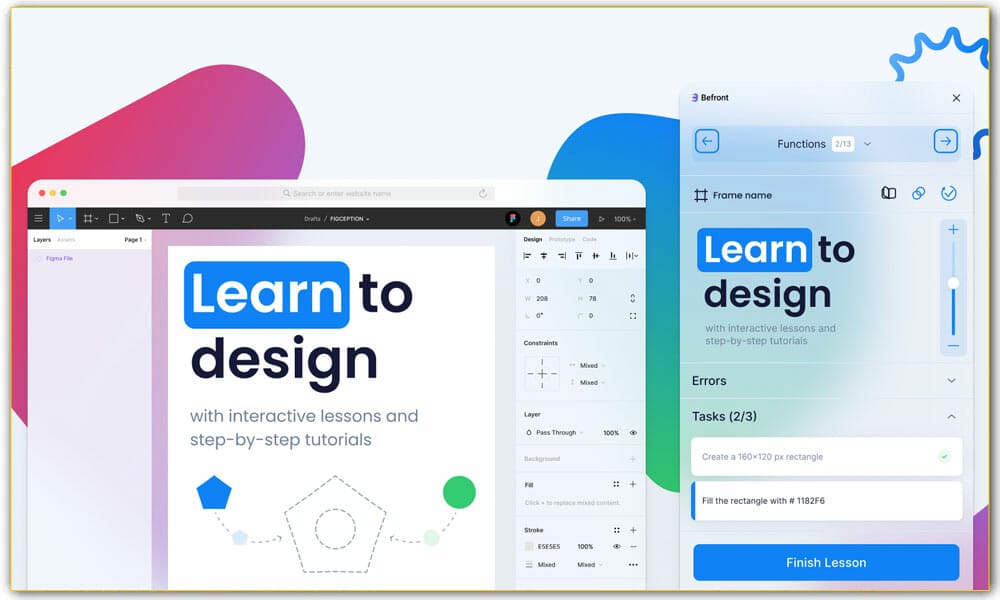
Befront

Befront是一个教育性的应用程序,它通过分步教程和互动课程帮助你提高设计和原型设计技能,从零开始。通过 Befront,您可以在 Figma 中直接学习设计,使设计过程更加高效和有趣。
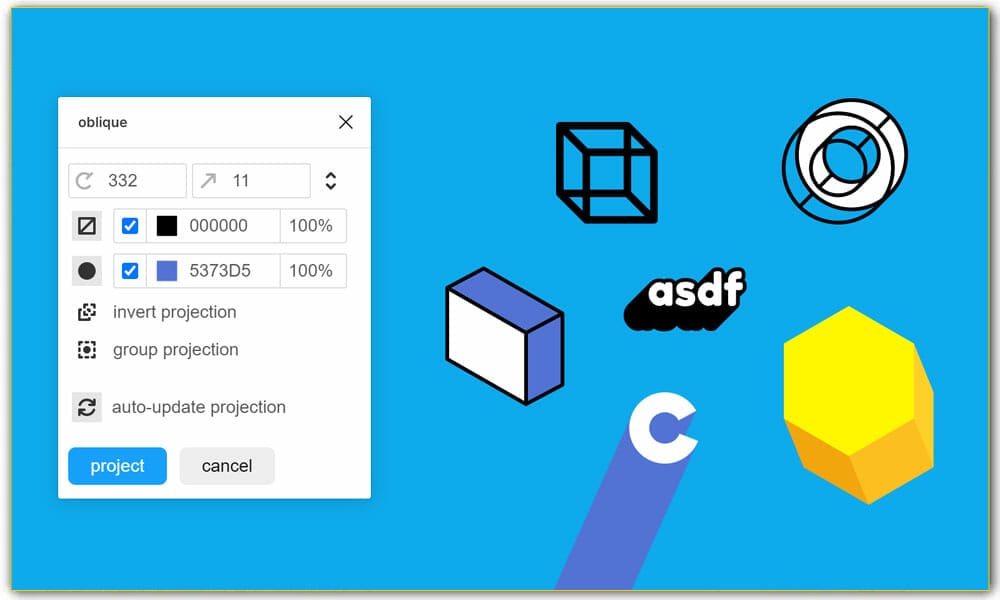
斜线

对于任何希望在其项目中创建三维深度或视觉透视的人来说,Oblique 是一个很好的工具。它很容易使用,并能自行计算切点,确保从任何可能的输入形状中获得正确的投影。
总之,有许多 Figma 线框插件可以帮助您为您的项目创建惊人的线框。本文提到的所有插件都是非常用户友好的,易于使用。你可以尝试这些插件中的任何一个,看看哪一个最适合你的需要。如果您知道有其他好的Figma线框插件,请让我们知道,我们可能已经错过了。






![[陈同学i前端] 一起学Vite|实现第一个插件](https://www.0419af.com/wp-content/uploads/2022/12/1672195431-46a309f1022ff0c.png)














