Unity3d 5 官方教程:UI
UI
 UI系统允许用户迅速且直观地创建用户界面。本篇是对Unity的UI系统主要特性的介绍。 相关教程:用户界面
UI系统允许用户迅速且直观地创建用户界面。本篇是对Unity的UI系统主要特性的介绍。 相关教程:用户界面
Canvas
Canvas是所有UI元素应当存放于内的区域。Canvas是一个有Canvas组件的游戏对象,并且所有UI对象必须是这样一个Canvas对象的子对象。 创建一个新的UI元素,例如使用 GameObjct>UI>Image,创建一个Image对象,会自动地创建一个Canvas,如果场景里没有已存在的Canvas。UI元素将作为这个Canvas的子对象创建。 Canvas区域会在场景视图中显示为一个矩形。这使得它容易放置UI元素而不需要一直保持在游戏视图。 Canvas使用EventSystem(事件系统)对象来帮助Messaging System(消息系统)、
元素的绘制顺序
在Canvas中的UI元素,以它们出现在层次中的顺序被绘制。第一个子对象被先渲染,然后第二个,以此类推。如果两个UI元素重叠,后一个将出现在前一个上上面。 要改变某个元素出现在另外元素的上面,只要通过拖拽它们改变在层次中的顺序几个。通过使用在Transform组件中的这些方法,也可以从脚本中控制顺序:SetAsFirstSibling, SetAsLastSibling, 以及SetSiblingIndex 。
渲染模式
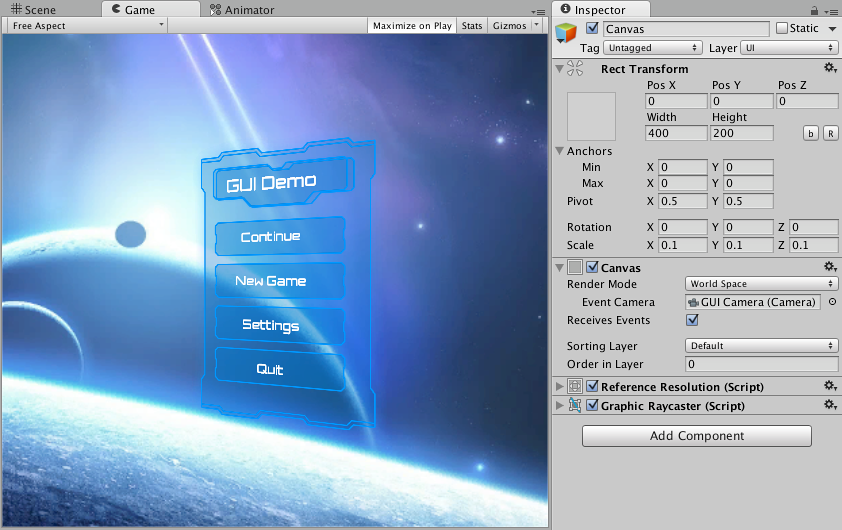
Canvas有渲染模式设置,可以用来让Canvas在屏幕空间或世界空间中渲染。
屏幕空间 – 覆盖
这个渲染模式将渲染的UI元素放置在场景的最上面(最靠近镜头)。如果屏幕被重新调整大小或调整分辨率,Canvas将自动改变尺寸以适应。 
屏幕空间 – 摄像机
这个模式类似于“屏幕空间 – 覆盖”,但在这个渲染模式下,Canvas被放置在指定摄像机的一个给定距离前。UI元素用这个摄像机渲染,意味着摄像机设置将印象到UI的表现。如果摄像机被设置为透视的,UI元素将会以透视渲染,并且透视变形可以被摄像机视野区所控制。如果屏幕被重设大小或改变分辨率,或者摄像机frustrum 改变,Canvas同样将自动改变设置以匹配。 
世界空间
在这个渲染模式下,Canvas将如场景中其它的对象那样。Canvas的尺寸可以用它的矩形transform进行手动设置,UI元素会在场景中其它对象的前面或后面渲染,基于三维空间中的位置关系。这在UI元素被定义为世界一部分时有用。这也被称为“剧情界面”(diagetic interface)。 
基本布局
这一部分我们将看看,元素关联到Canvas及相互间,应如何放置。如果用户希望在阅读时自己测试,可以创建一个Image(GameObject ->UI -> Image)。
矩形工具
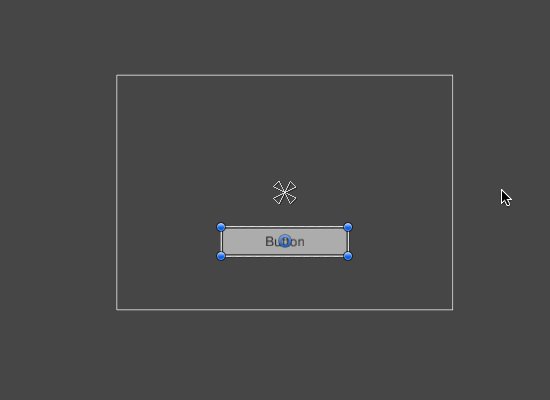
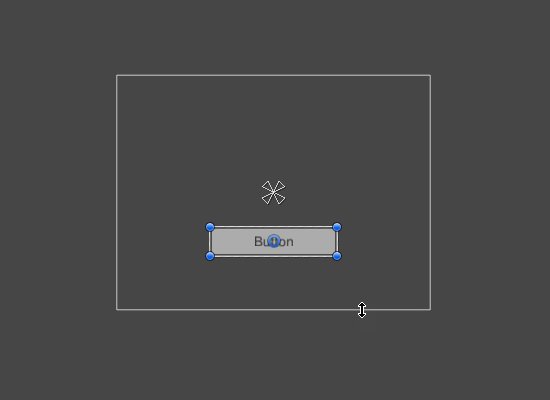
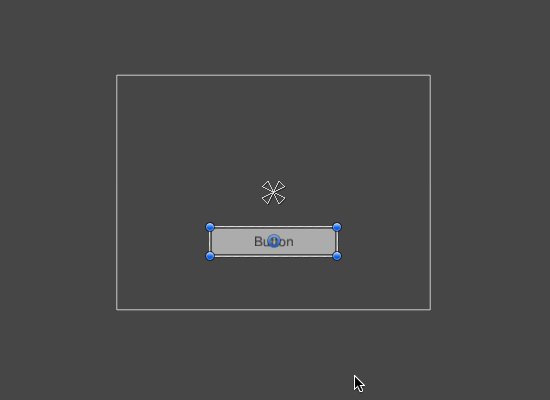
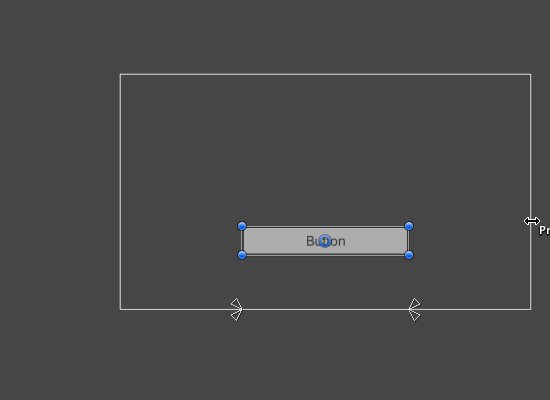
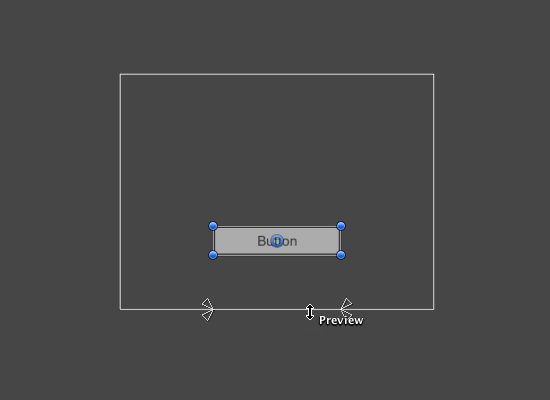
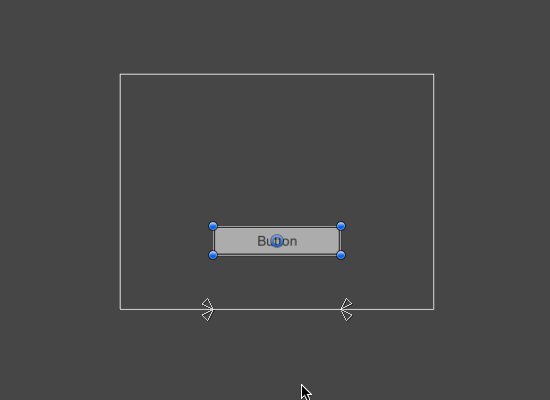
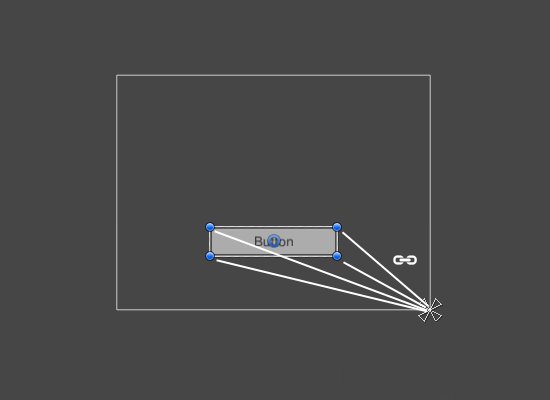
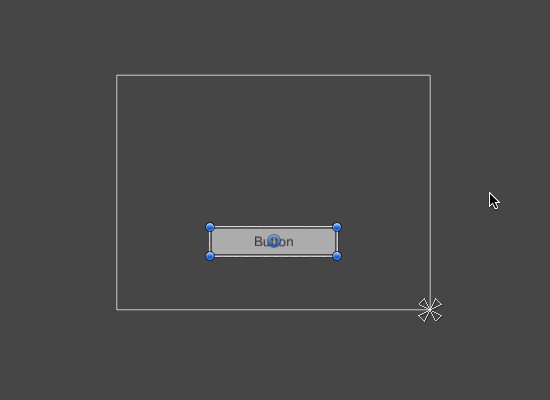
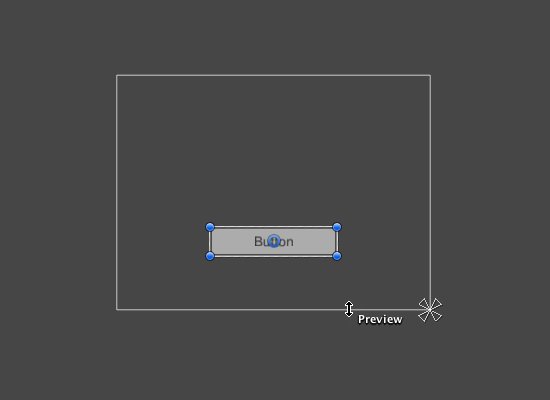
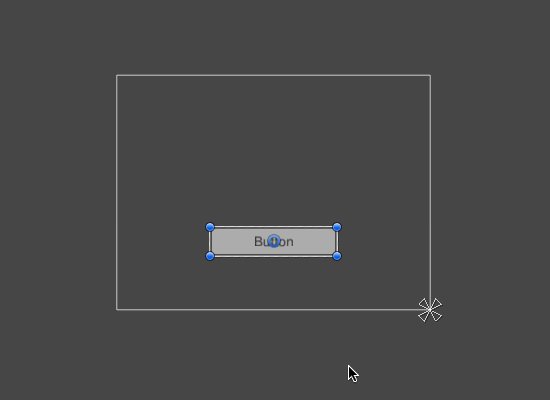
为了布局考虑,每个UI元素用一个矩形所表示。这个矩形可以在场景视图中用工具栏中的矩形工具处理。矩形工具可以被Uinity的2D特性和UI所使用,实际上也可以用于3D对象。
矩形工具可以用来移动,重设大小,旋转UI元素。一旦选择了一个UI元素,可以通过点击矩形内的任何位置并拖拽它来移动。用户可以通过点击边缘或角落并拖拽来调整大小。元素可以被旋转通过将指针悬停在角落附近,直到鼠标指针看起来像个旋转记号。然后可以点击并向任意方向旋转。 就像其它工具,矩形工具使用当前的当前的枢轴模式和空间,在工具栏中设置。当对UI进行工作,通常将这些设置为Pivot和Local。
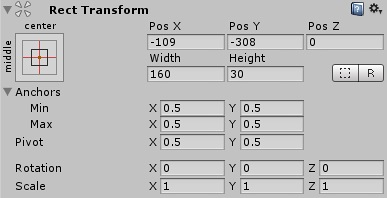
矩形变换
矩形变换是一个新的变换组件;对所有UI元素,取代了标准的变换组件。
重设相对缩放
当矩形工具被用于改变对象的大小时,通常对于二维系统和三维对象,它将改变对象的局部缩放。然而,当被用于一个有矩形变换的对象时,改变的是宽度和高度,保持局部缩放不变。这样的重设大小将不影响字体尺寸、镶边等。
轴Pivot
旋转,尺寸,缩放的调整是围绕着轴的;所以轴的位置影响着旋转、尺寸或缩放的效果。当工具栏上Pivot按钮被设置为Pivot模式,矩形变换的轴会被移入场景视图。
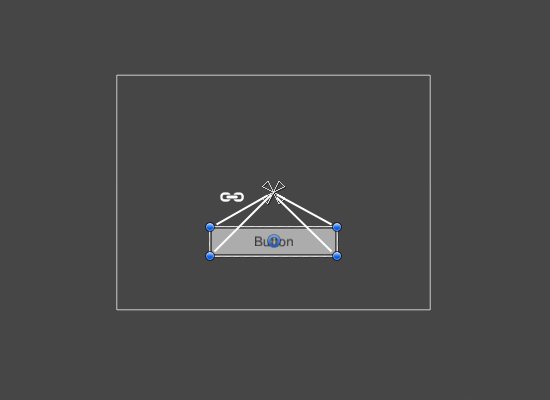
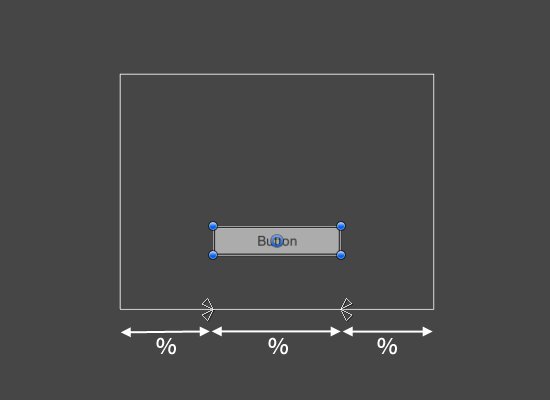
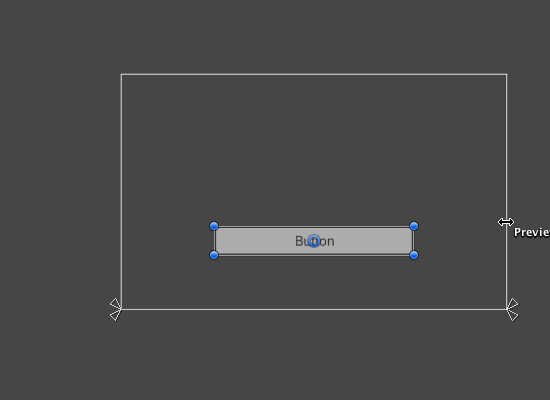
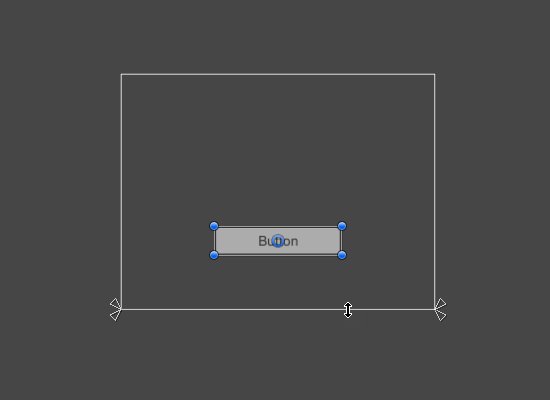
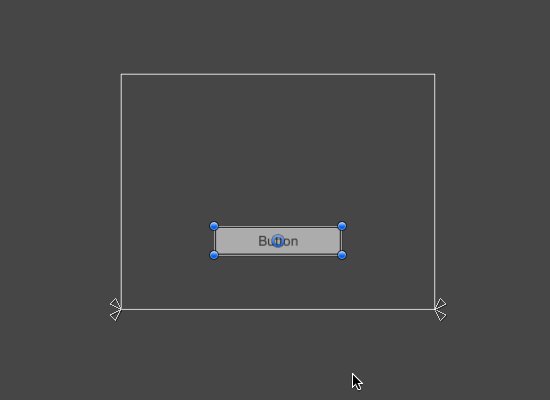
定位Anchors
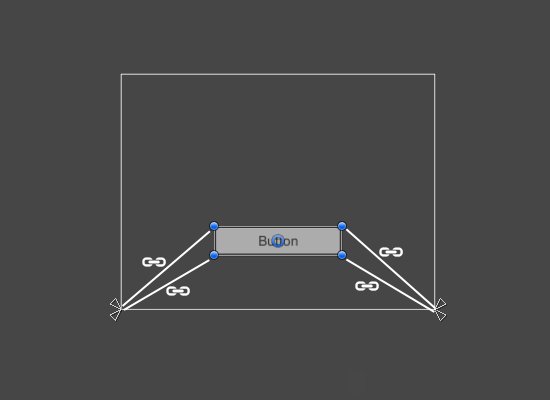
矩形变换包括称为“定位”的一个布局概念。定位以四个在场景视图中的小直角柄所表示,定位信息在检视器中显示。 如果矩形变换的父对象同样是个矩形变换,那么子举行变换可以若干种途径被定位到父对象。例如,子对象可以定位到父对象的中心,或者一个角落。


用户可以分别拖拽每个定位,或如果它们是一起的,用户可以通过点击它们中间并拖拽,让它们一起移动。如果在拖拽一个定位时按下Shift键,矩形对应的角将随着定位一起移动。 定位柄一个有用的特性是,它们自动对齐到兄弟对象矩形,来允许精确的定位。
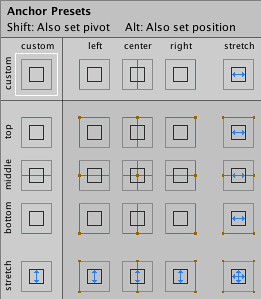
定位预设
在检视器中,定位预设按钮可以矩形变换组件的在左上角找到。点击此按钮让定位预设下拉。从这里用户可以快速选择一些最常用的定位选项。可以定位UI元素到父对象的边沿或中间,或者随着父对象的尺寸一起伸缩。水平和垂直定位是独立的。 
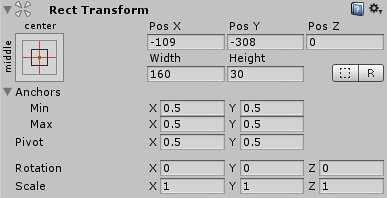
检视器你中的定位和位置区
可以点击定位扩大箭头来显示定位数字区,如果它们尚未可见。最小定位对应于在场景视图中的左下定位柄,最大定位对应于右上的定位柄。 矩形的位置区根据定位是同步(这导致固定的宽度和高度)还是分开(这让矩形随着父对象矩形一同伸缩),有不同的展示。 
视觉组件
在UI系统的介绍中,会帮助你创建有特定功能的GUI的新组件已经添加。这一部分是关于可以被创建的新组件的基本知识。
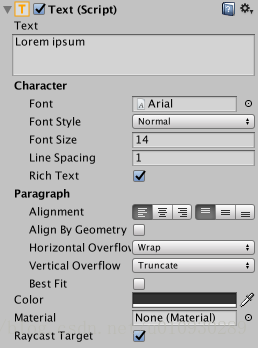
文本

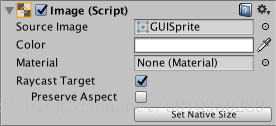
图片

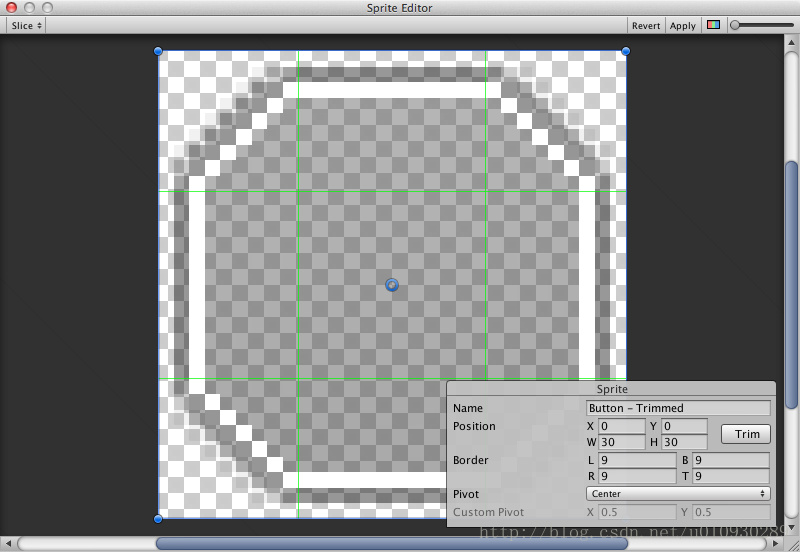
Simple – 等量地缩放整个精灵。Sliced – 利用3×3精灵分割法,这样尺寸调整不会扭曲角落,并且只有角落部分被拉伸。Tiled – 类似于Sliced,但瓦片式摆放(平铺)中间部分并且不拉伸。对于完全没有边缘的精灵,整个精灵被平铺。Filled – 像Simple模式那样显示精灵,但除了从原点以预定的方向、方法和数量填充精灵。 设置本地尺寸的选项,在Simple或者Filled被选择时出现,重置图片的尺寸到原始的精灵尺寸。 图片可以通过在纹理类型设置中选择精灵(2D/UI),被作为UI精灵导入。对比老的GUI精灵,精灵有额外的导入选项,最大的不同是精灵编辑器的增加。精灵编辑器提供了9-slicing图片的选项,将图片划分为9个区域,这样如果精灵被调整,四角不会被拉伸或扭曲。 
图片组件有精灵,但原始图片是纹理(没有边缘等)。原始图片仅在必要时可以被使用,否则图片组件在大部分情况下都是适合的。
遮罩
遮罩(Mask)并不是可见的UI控制,然而是调整一个控制子元素外观的一种方式。遮罩根据父元素的形状限制(即所谓的“遮罩”)子元素。这样,如果子元素比父元素更大,那么,子元素只有在父元素中的那部分会可见。
效果
视觉组件也可以有各种简单的效果,例如简单的阴影或者轮廓线。可以查看Effect引用页来获得更多信息。
交互组件
这部分关于在UI系统中掌控交互的组件,例如鼠标或者触摸事件,以及使用键盘或控制器的交互。 交互组件自身不可见,并且为了正确地工作,它必须被一个或多个可见元素所包含。
共有功能
大部分交互组件有相同的部分。它们是可选择的,意味着它们已经共享了:在状态(普通,高亮,按下,不可用)之间可见的切换,以及使用键盘或控制器到其它可选项的导航,这些内建功能。这些共有的功能在可选页面中描述。
按钮
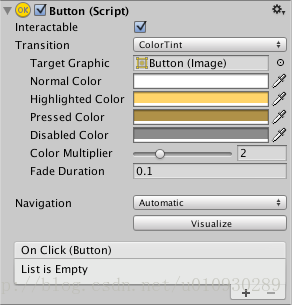
按钮有一个点击Unity事件来定义当被点击时会做什么。 
属性 属性功能Interactable这个组件是否接受输入?参见 Interactable。Transition决定控制对用户动作反应如何可见的属性。参见Transition选项。Navigation决定控制序列的属性。参见Navigation选项。 事件 属性功能On Click当一个用户点击并释放一个按钮时,调用一个Unity事件。 细节
按钮被涉及用来初始化一个动作,当用户点击并释放它。如果在松开前鼠标从按钮上移开,则不会发生动作。 按钮有一个名为 On Click的单独事件,响应用户的一次完整点击。典型的使用情形包括:
确认一个决定(例如,启动游戏或保存游戏)移动到GUI中的子菜单退出进行中的动作(例如,下载一个新场景) 开关
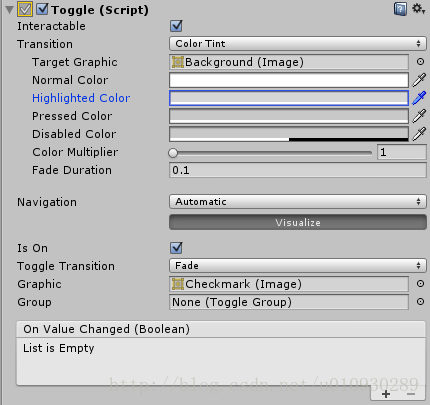
一个开关是一个决定了某一开关当前是开启或关闭的选择项。当用户点击开关时,值被改变;并且一个对勾会由此打开或关闭。同样有定义一个当值改变时就触发的OnValueChanged的Unity事件。 
属性 属性功能Interactable选项是否接受输入?具体见Interactable。Transition决定控制如何以可见的方式对用户动作反应的属性。参见Transition选项Navigation决定控制顺序的属性。参见Navigation选项。Is On选项开始时出于打开状态吗?Toggle Transition当值被改变时开关图像方面的反应。选项是None(即对勾只是简单地出现或消失)和Fade(即对勾淡入或淡出)。Graphic用于对勾的图像。Group选项所属的选项组。 事件 属性功能On Value Changed当开关被点击时,调用的Unity事件。事件可以将当前的状态作为一个Bool类型的动态参数进行发送。 细节
开关控制允许用户对选项的开关状态进行切换。当同一时间里一系列开关中仅有一个开关能够开启时,你也可以在一个开关组中包含若干个开关。 当用户改变当前值时,开关有一个名为 On Value Changed 的单一事件,会进行反应。新的值会作为一个布尔型参数传递给事件函数。开关典型的使用场景包括:
让一个选项开启或关闭(例如,在游戏中播放音乐)。让用户确认他们已经阅读了法律免责声明。在一系列选项中选择一个(例如,一个星期中的某一日)。
注意,开关是提供了子元素可点击区域的父元素。如果开关没有子元素(或者它们不可用),开关是不能点击的。
开关组
开关组可以用来将一系列互斥使用的选项形成一组。属于同一组的开关被认为,在同一时间仅有其中一个能被选中——选中它们中的一个,自动弃选其它所有的。 
滑块
滑块有个用户可以在最小值和最大值之间拖拽的十进制数值。滑块可以是水平或者垂直的。它同样也有一个定义了当值改变时如何反应的OnValueChanged的Unity事件。
滚动条
滚动条有个在0到1之间的小数。当用户拖拽滚动条时,值对应地改变。 滚动条通常与一个滚动矩形及遮罩一起使用,来创建一个滚动视图。滚动条有个在0到1之间的Size值,决定了当前部分与完整滚动条长度的比例有多大。这通常被另一个组件所控制,来指明在一个滚动视图中多少比例的内容可见。滚动矩形组件可以自动地做到这一点。 滚动条可以是水平或者垂直的。它也有一个值被改变时定义如何执行的OnValueChanged的Unity事件。
下拉框
下拉框有可以从中选择的选项列表。对于每个选项,可以指定一个文本串或一张图片来指代,并且可以在检视器里设置或者在代码中动态设置。它有一个在值被改变时,定义如何执行的OnValueChanged的Unity事件。
输入框
输入框用于创建可被用户所编辑的文本元素的文本。它也有一个文本内容被改变时定义如何执行的OnValueChanged的Unity事件,以及另一个用来定义用户结束输入时如何执行的事件。 
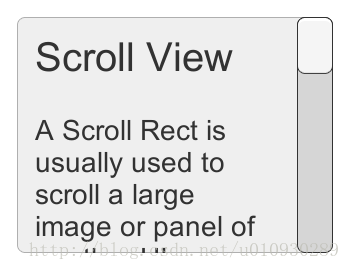
滚动框(滚动视图)
一个滚动狂可在占用了大量空间的内容需要在一个小区域中显示的情况下被使用。滚动狂提供了滚动显示内容的功能。 通常滚动框包含遮罩,以创建一个滚动视图,只有在滚动框中滚动区域的内容可见。它也可以额外地包含一个或两个滚动条,可以水平或垂直地滚动。