VSCode 常用插件及配置使用
title: VSCode 常用插件及配置使用date: 2022-04-05 20:38:14tags: – VSCode – 编辑器 – Javacategories: – 开发工具及环境cover: https://cover.pngfeature: false1. 常用插件Bracket Pair Colorizer 2Debugger for ChromeAuto Close TagAuto Rename TagBeautifyESLintJava extension pack:Java 相关包大全GitHub CopilotHTML CSS SupportHTML SnippetsJavaScript (ES6) code snippetsLive Server:可以将 html 网页用一个虚拟服务器打开Material Icon ThemeNight Owl:主题插件open in browser:网页通过浏览器打开Open in External App:文件以外部应用打开Path IntellisenseSpring Boot Extension Pack:Spring Boot 相关包大全VeturVue 3 Snippetsbackbackground

2. 配置 Java Home
打开设置,搜索 javahome,在 Java Home 里输入 Java JDK 的路径 可以看到用户配置里多了我们一条配置的信息
可以看到用户配置里多了我们一条配置的信息
3. 配置 Maven 的配置文件位置
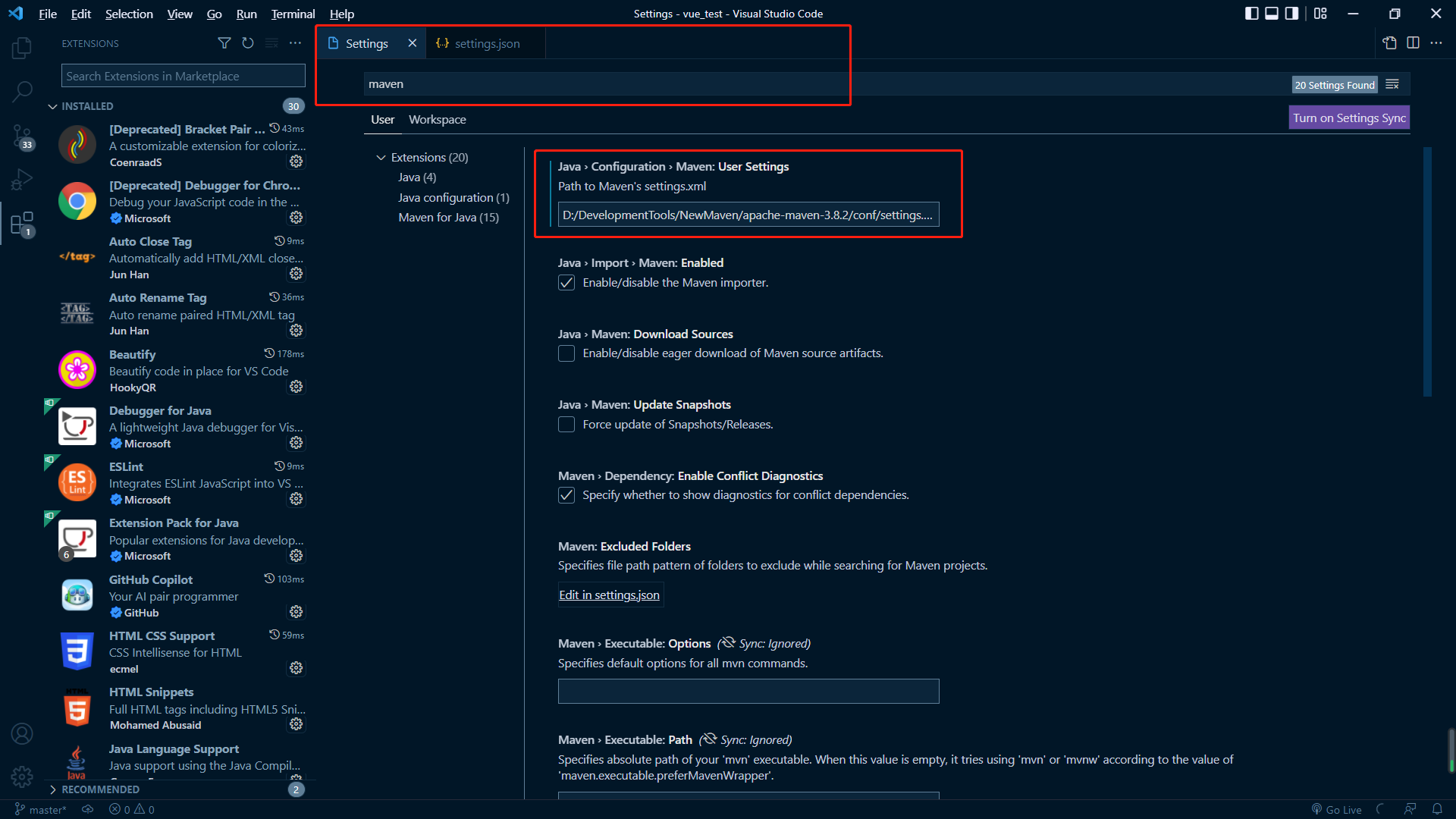
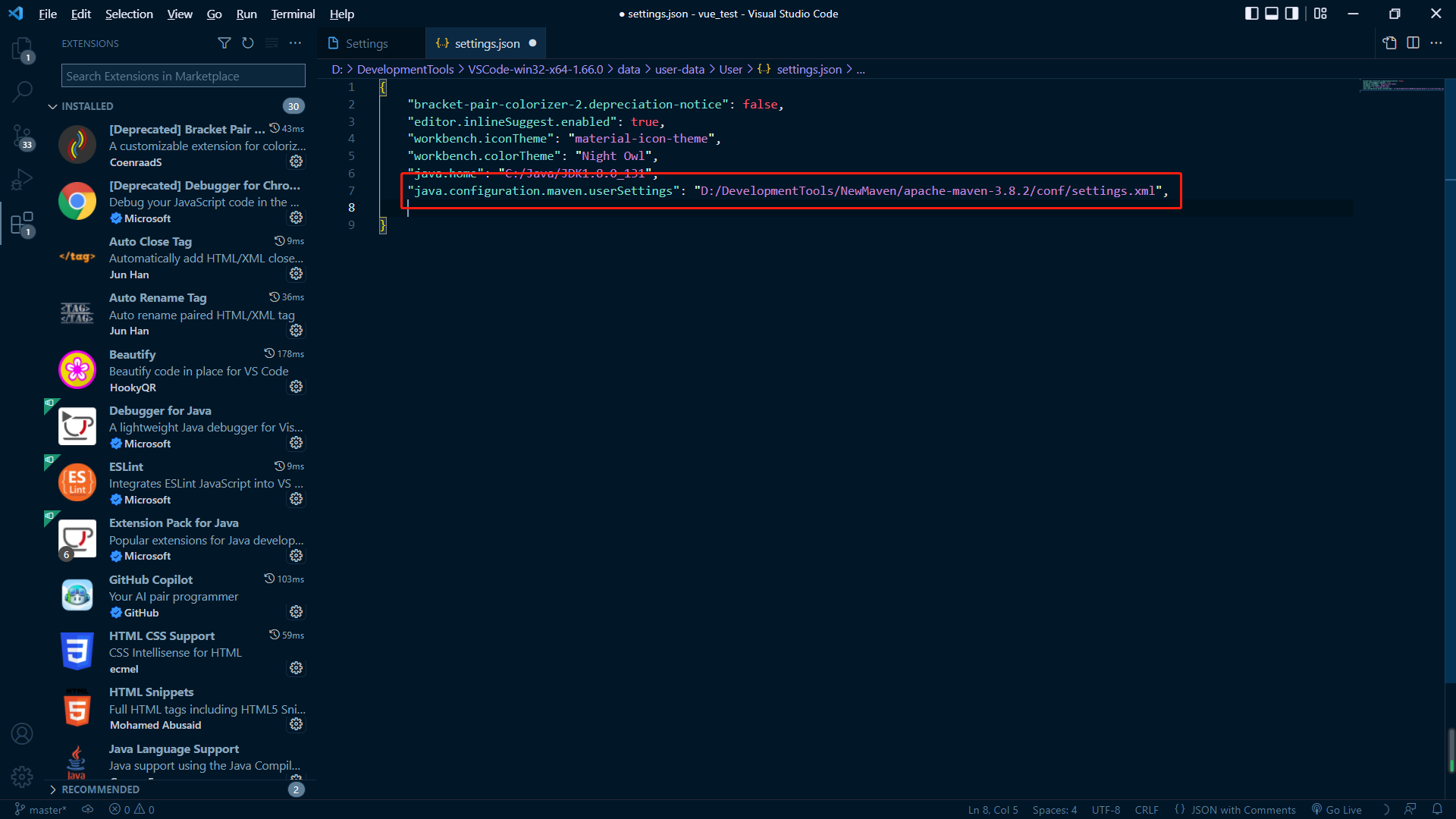
打开设置,搜索 maven,在 Maven: User Settings 里输入 maven 配置文件的路径 可以看到用户配置里多了我们一条配置的信息
可以看到用户配置里多了我们一条配置的信息
4. 更改 JDK 版本支持
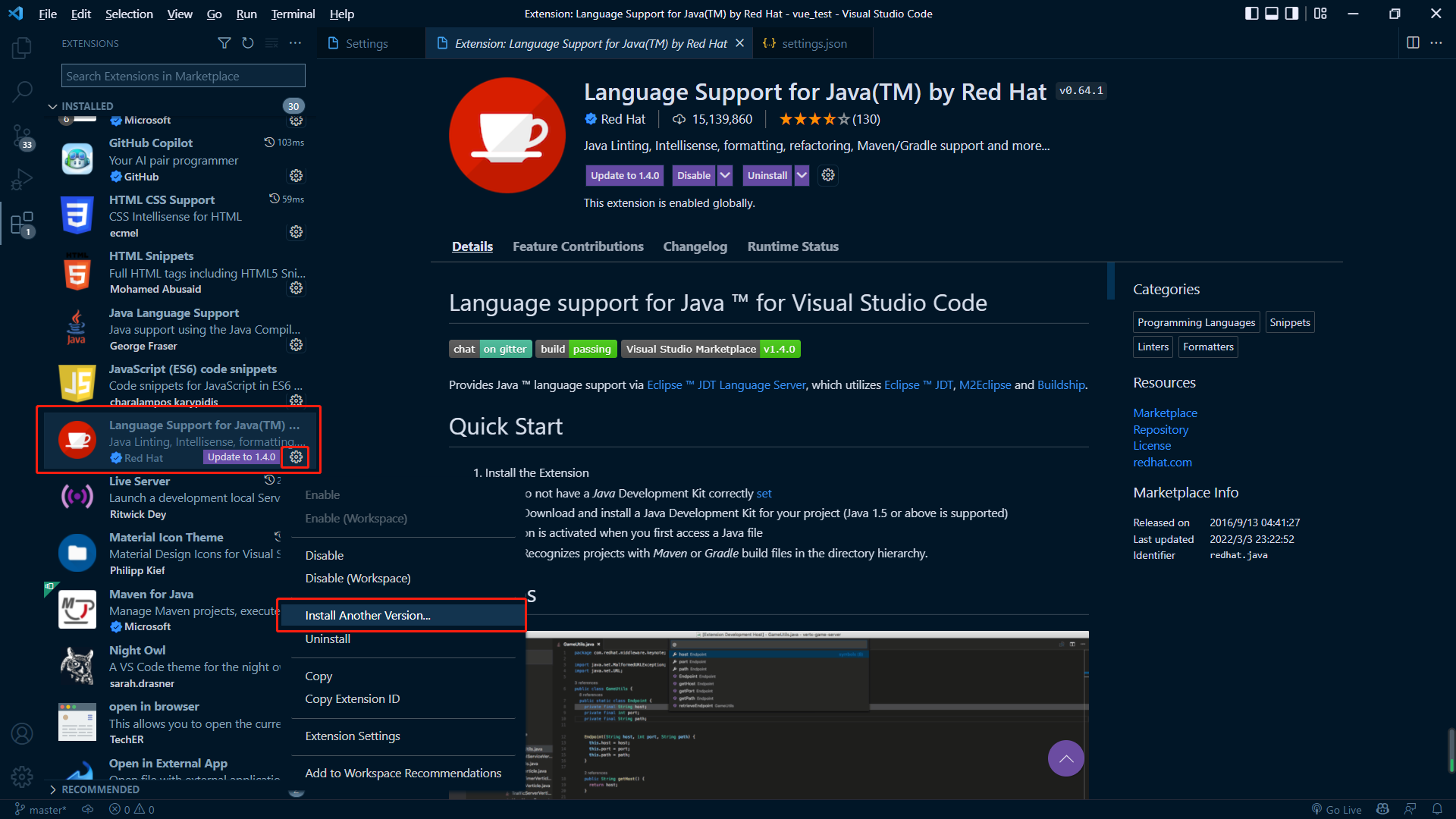
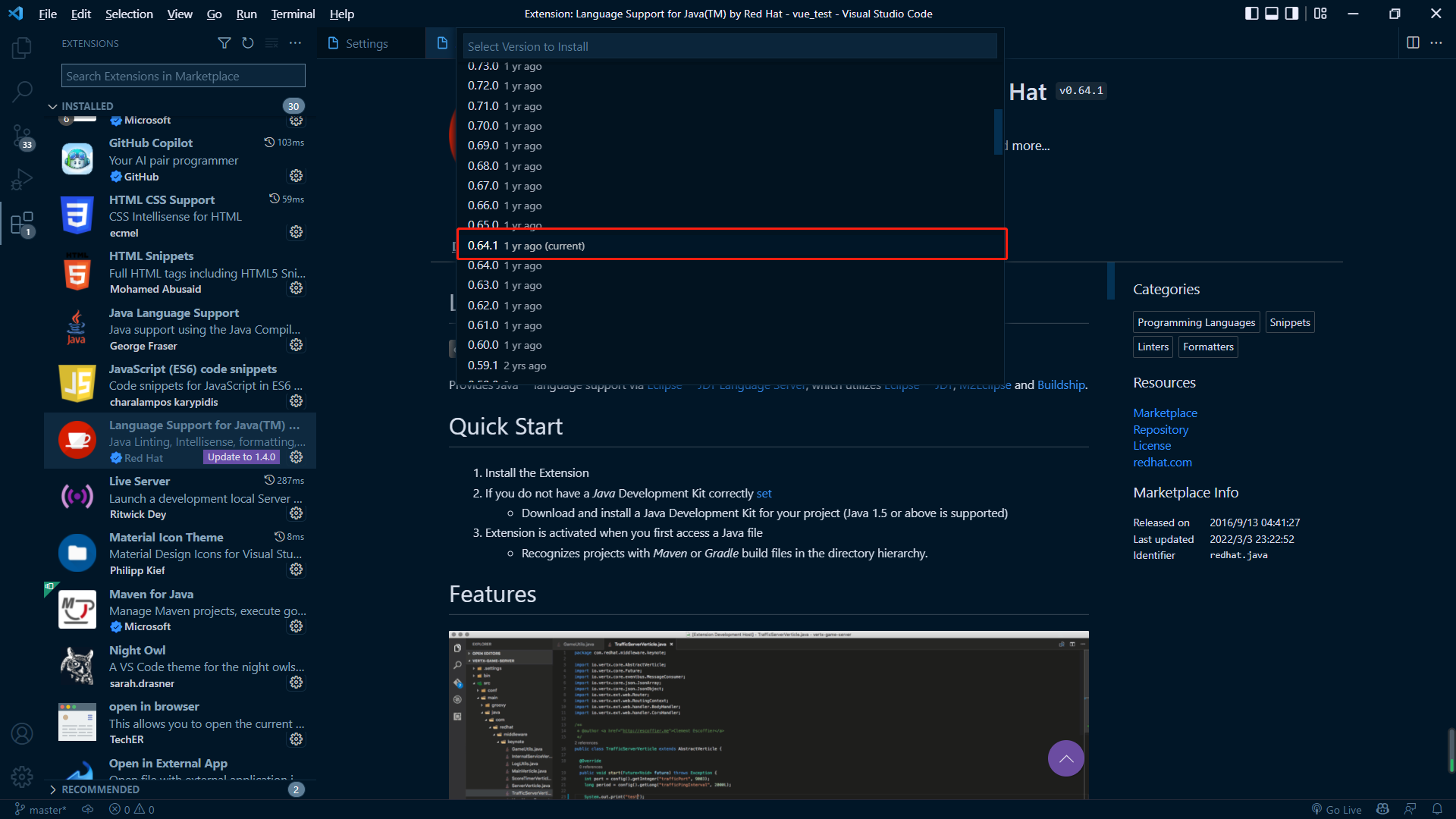
新版默认最低支持 JDK 11,需要重新修改为 JDK 8找到 Language Support for Java(TM) by Red Hat,安装另一个版本为 0.64.1

5. 更换终端为 CMD
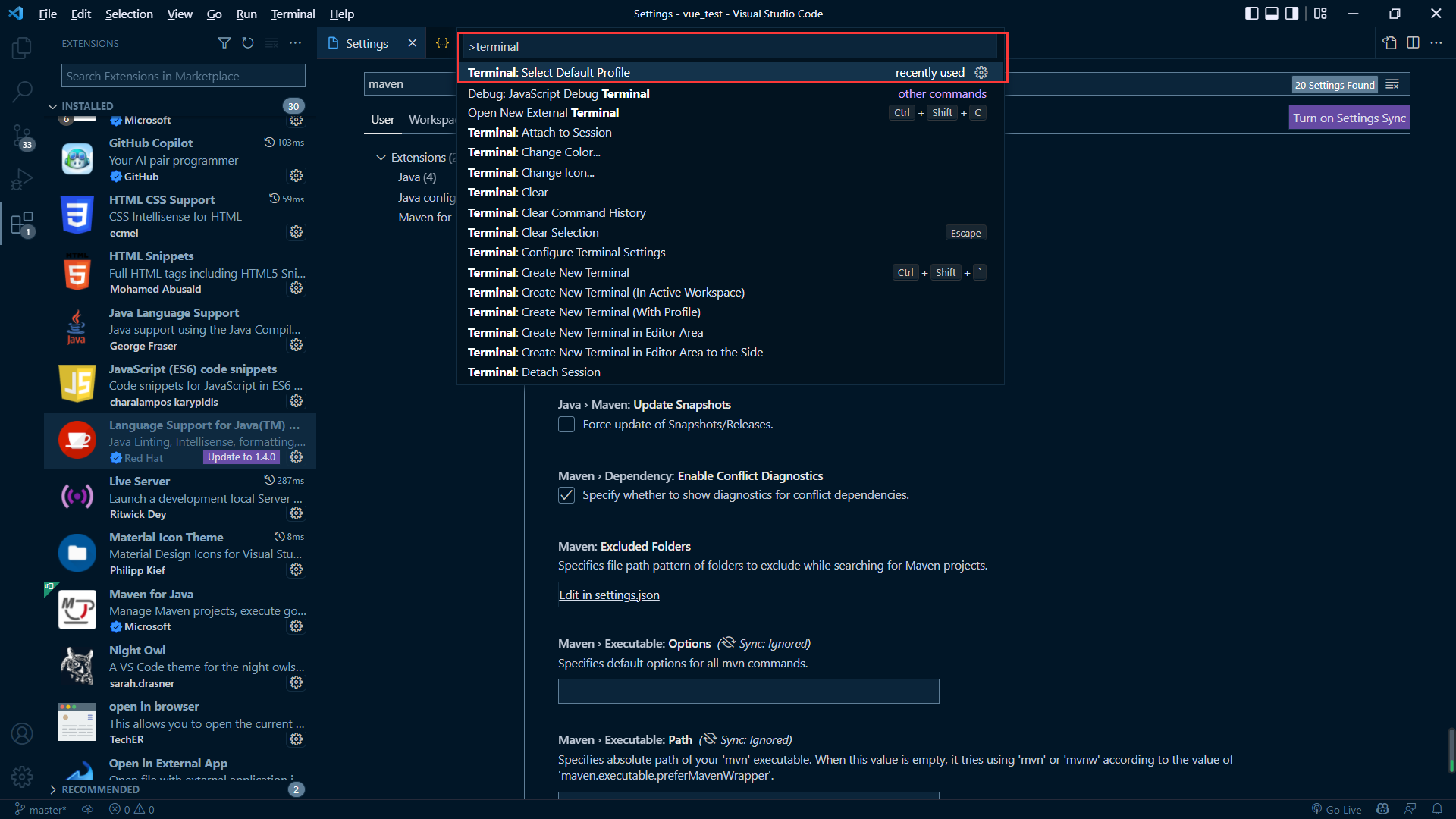
默认终端为 Windows Powershell,更换为 CMD,按下快捷键 Ctrl + Shift + P,然后输入 terminal 进行搜索,选择 Terminal:Select Default Profile 然后选择终端类型为 CMD
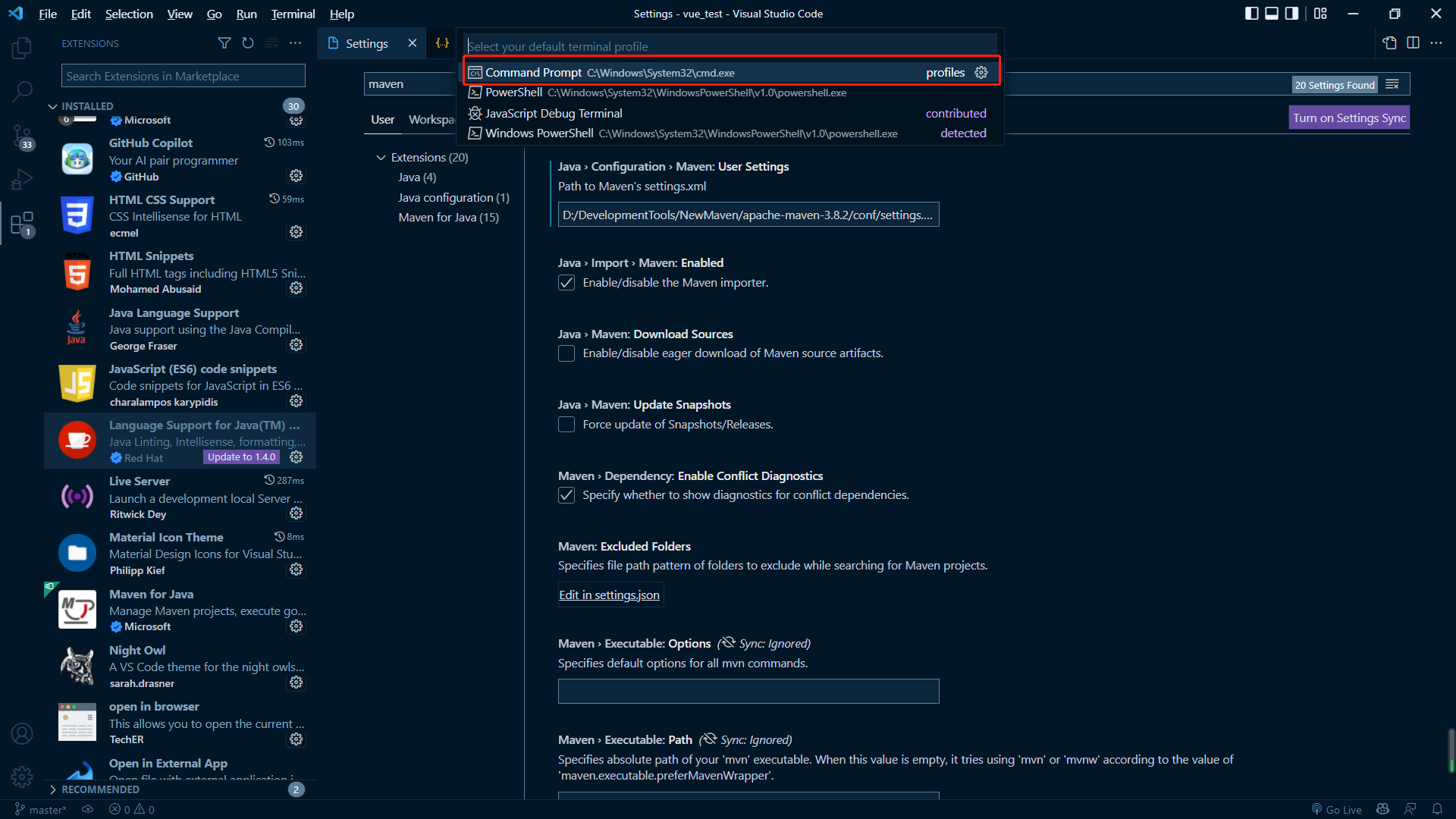
然后选择终端类型为 CMD 可以看到用户配置里多了我们一条配置的信息
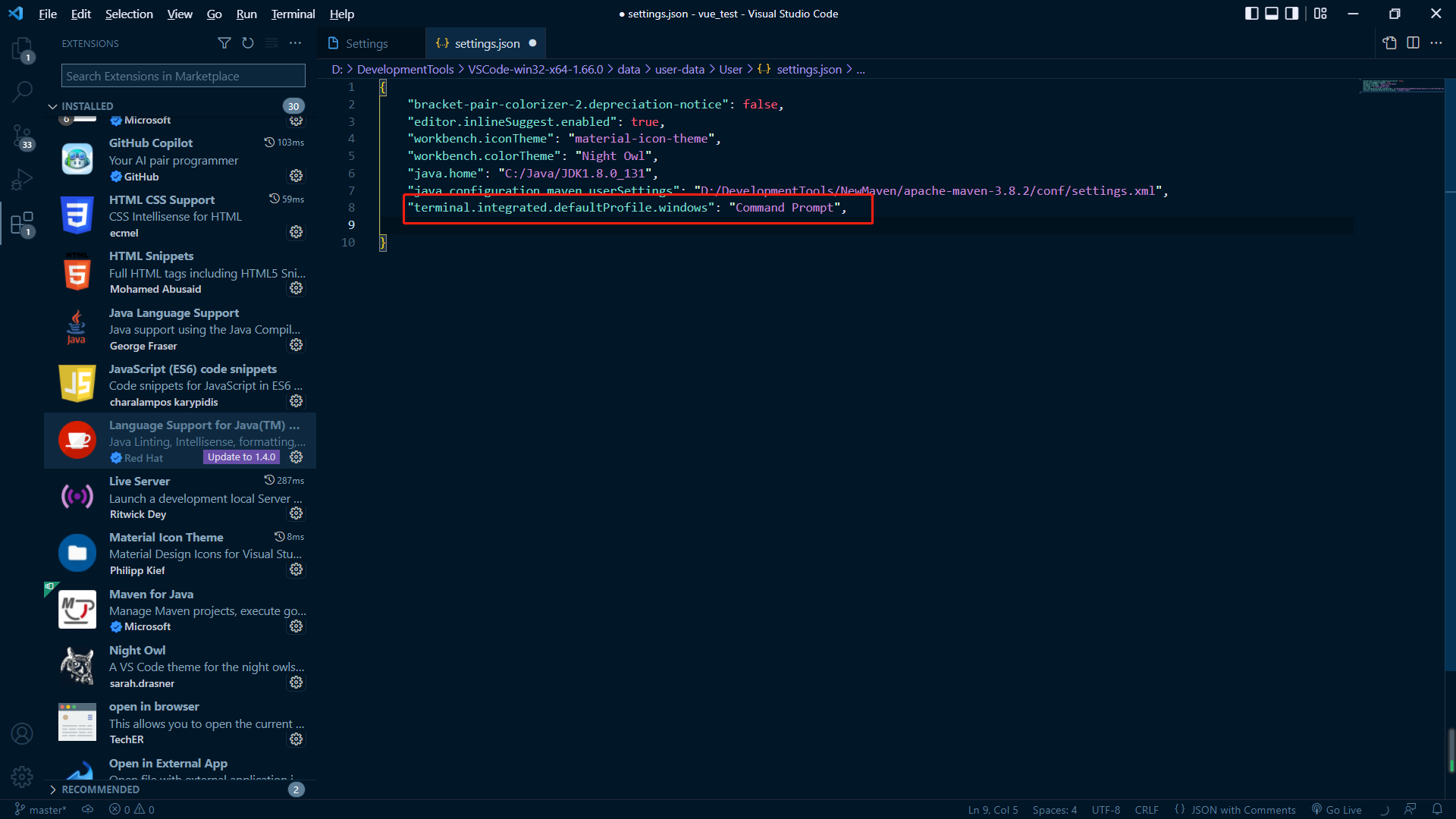
可以看到用户配置里多了我们一条配置的信息
6. 设置 open in browser 的默认浏览器
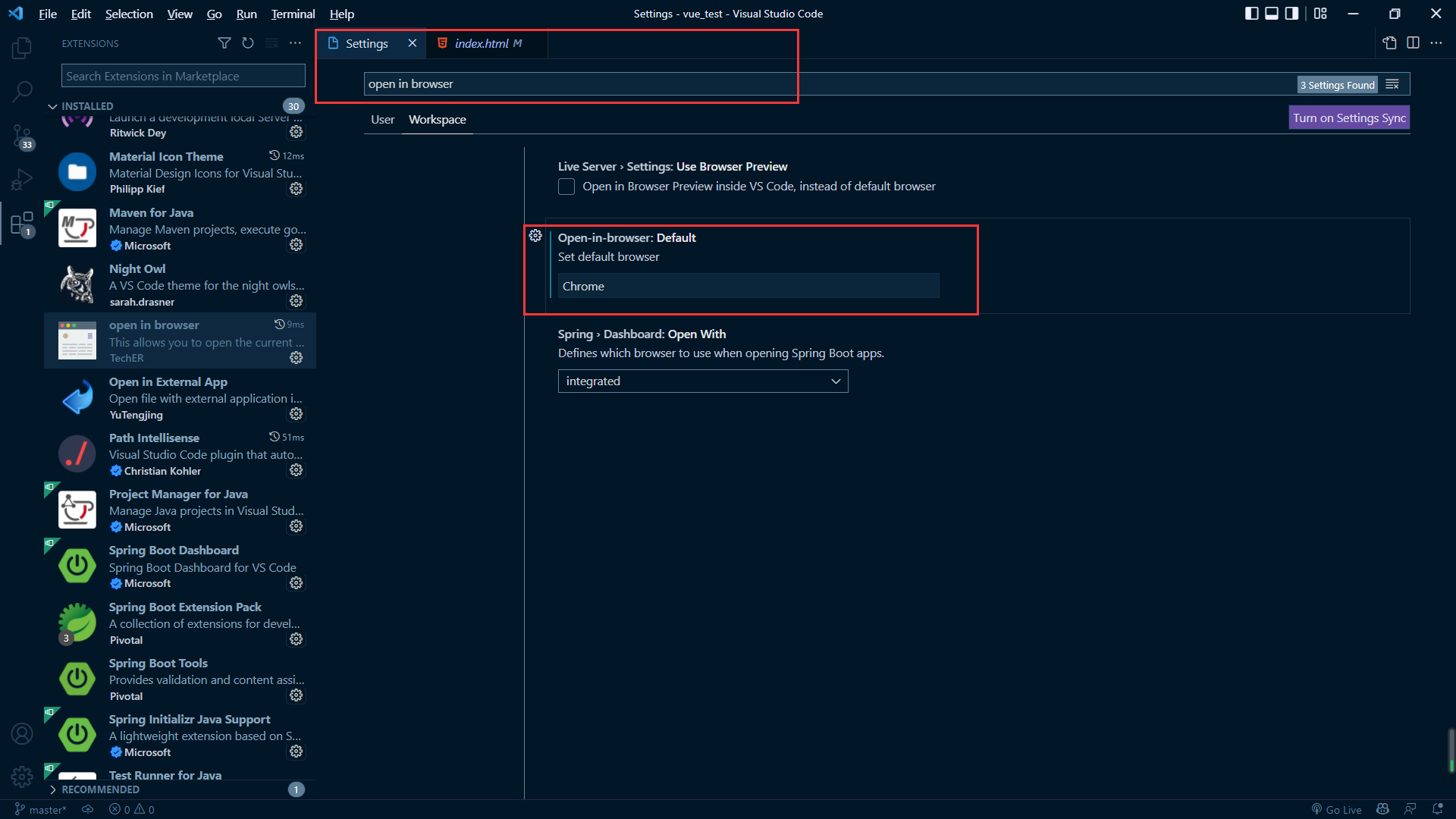
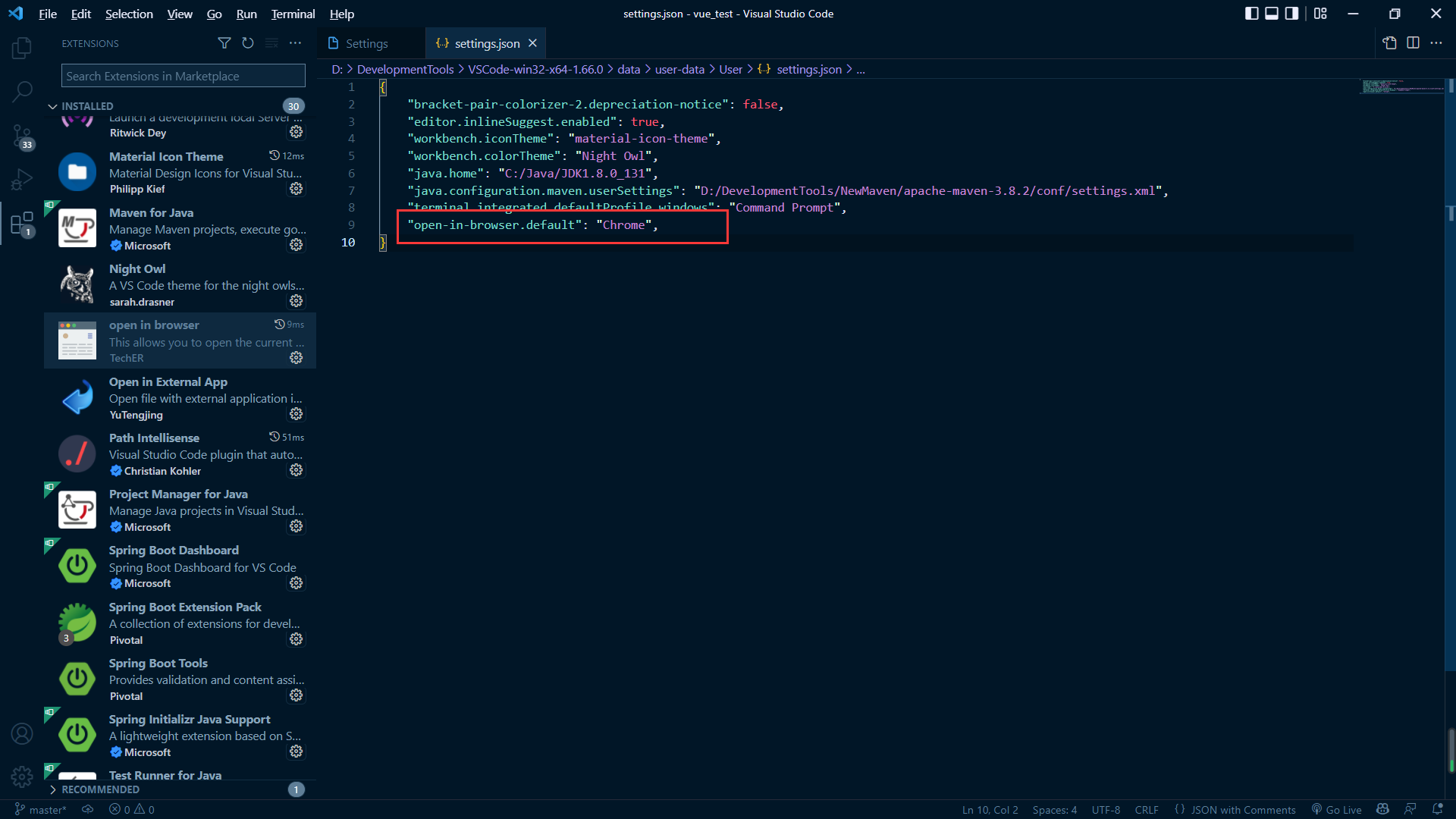
打开设置,搜索 open in browser,将默认浏览器设为 Chrome 或者其他自己选择的浏览器 可以看到用户配置里多了我们一条配置的信息
可以看到用户配置里多了我们一条配置的信息
7. 设置 Live Server 的默认浏览器
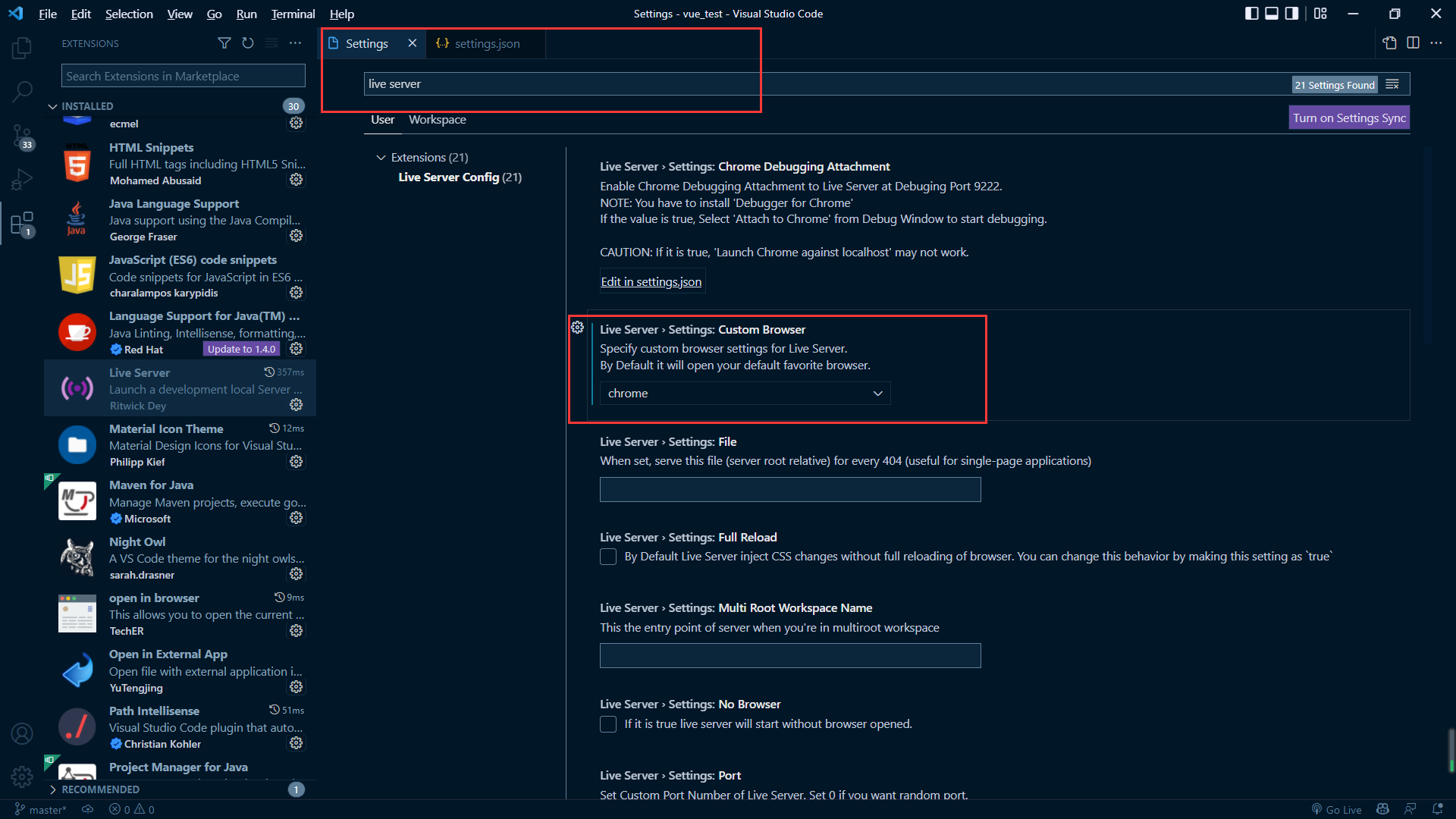
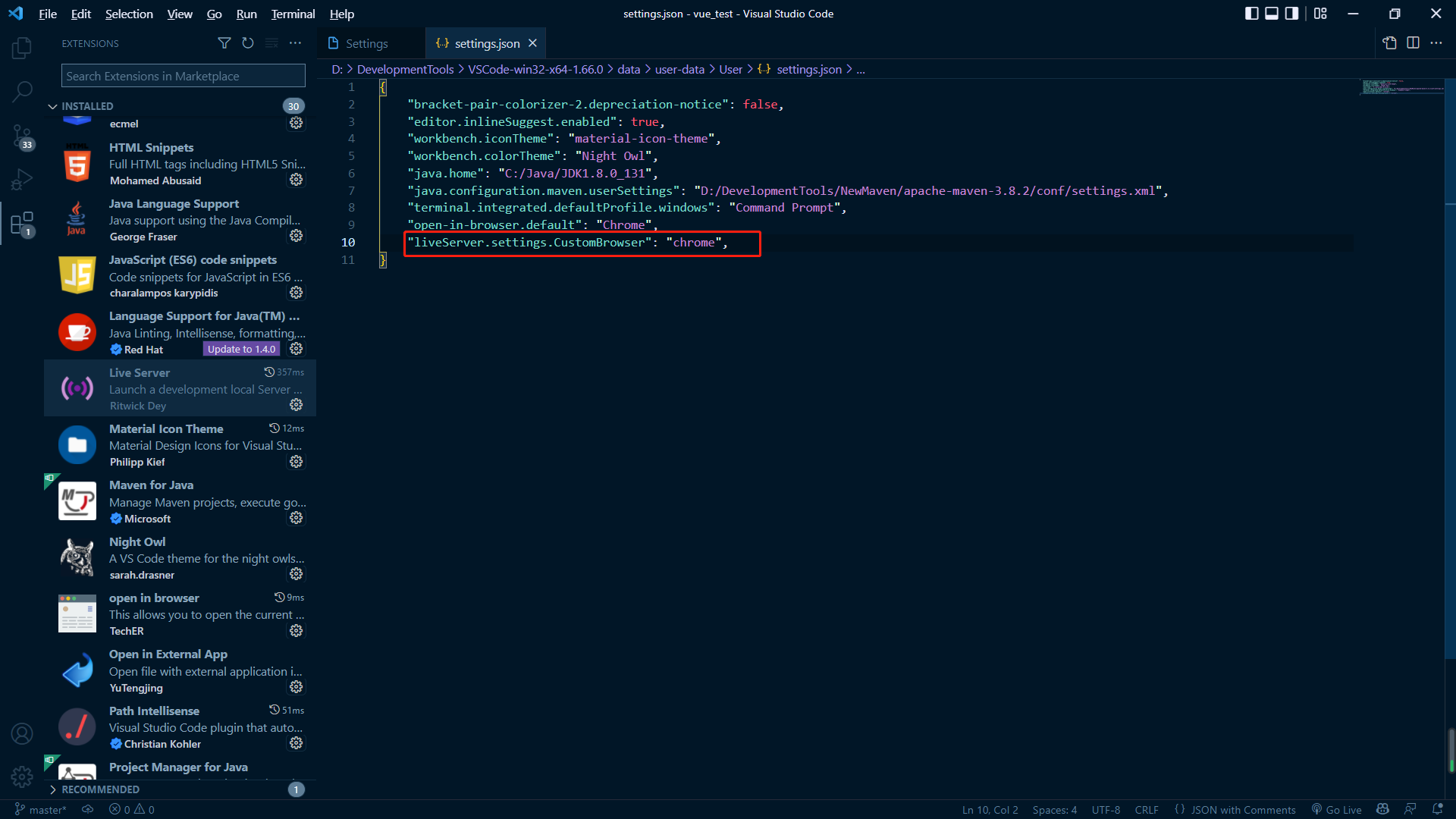
打开设置,搜索 live server,在下拉框选择默认的浏览器 可以看到用户配置里多了我们一条配置的信息
可以看到用户配置里多了我们一条配置的信息
8. 禁用自动更新
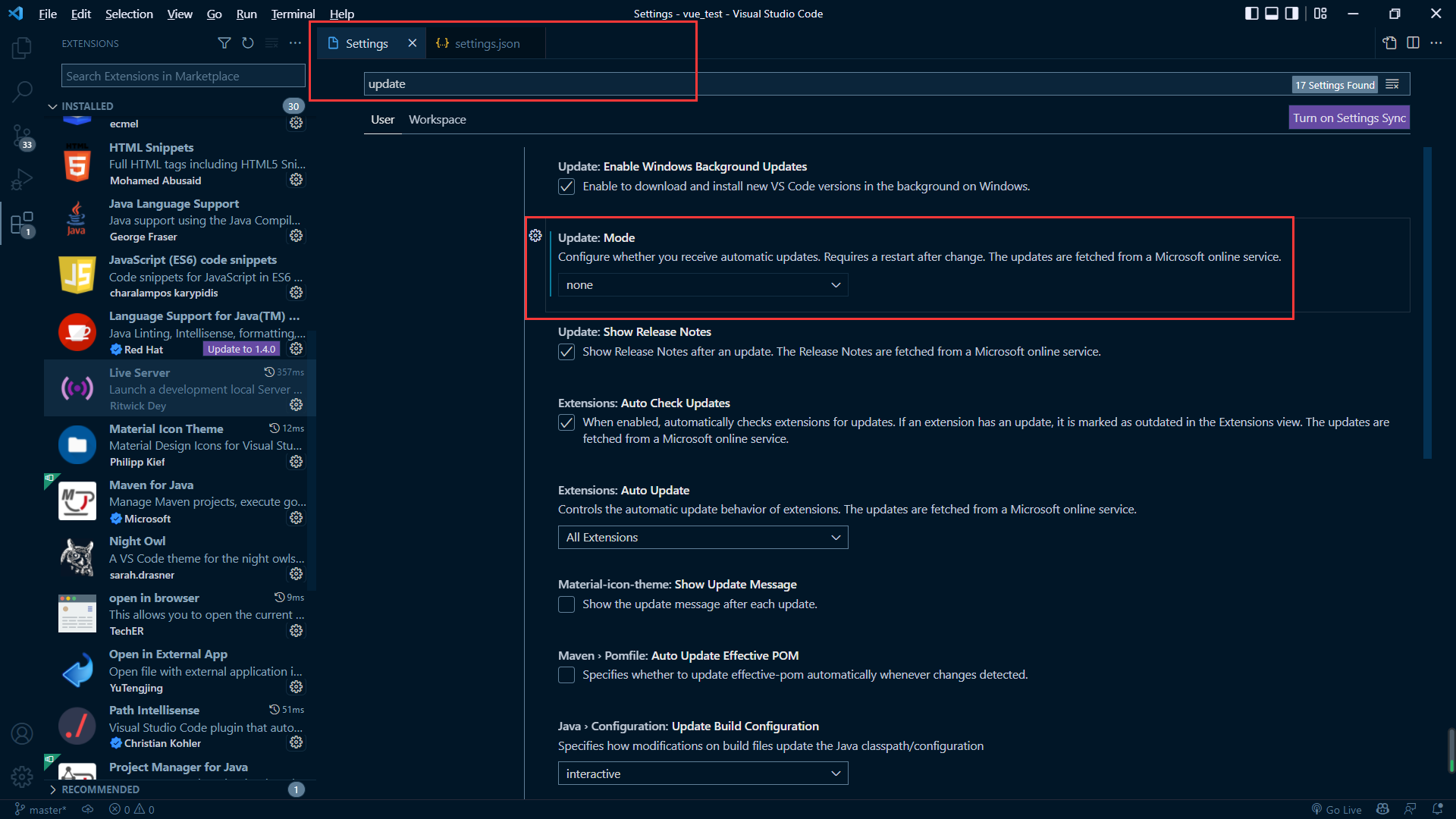
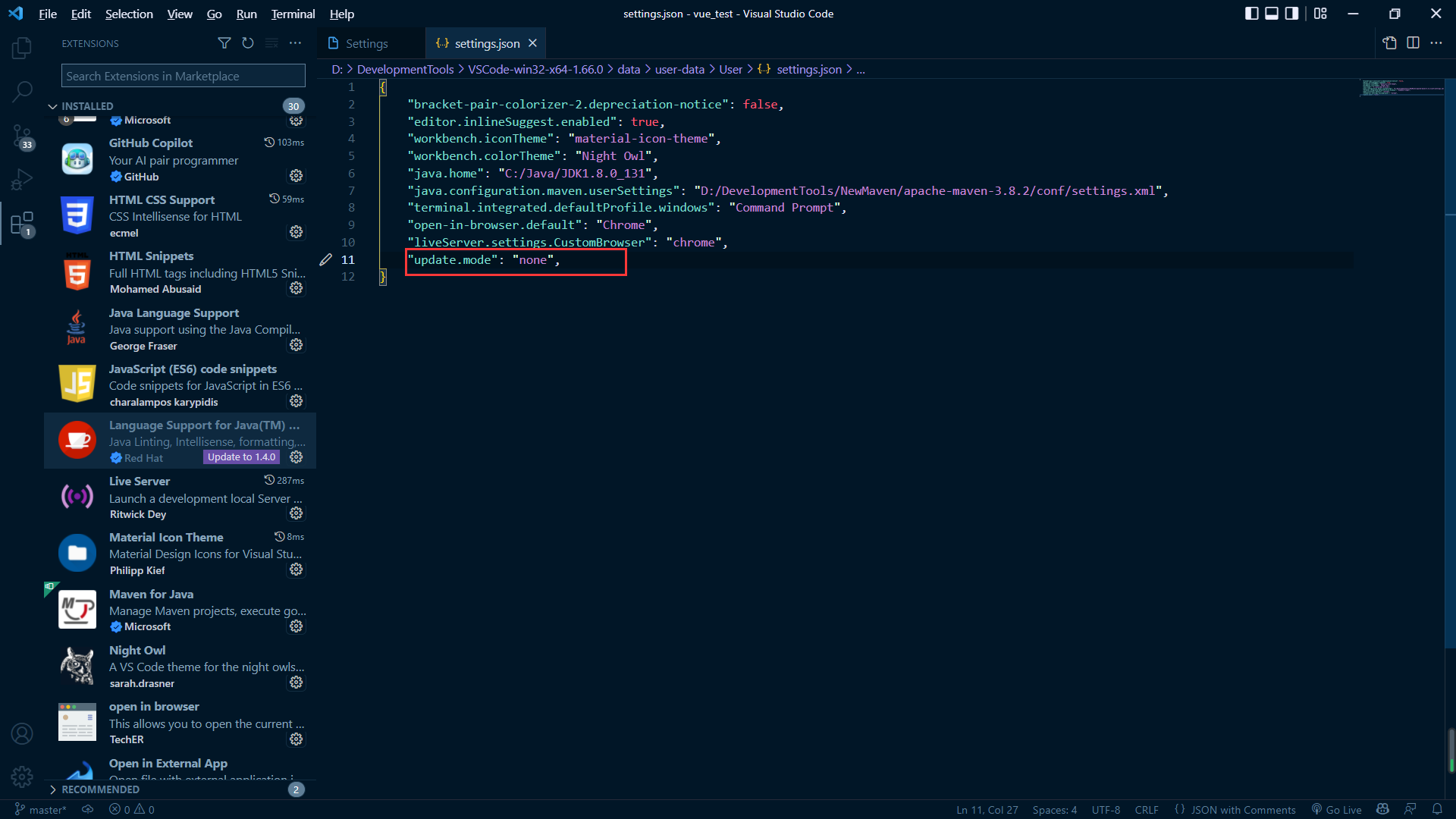
打开设置,搜索 update,将 update mode 更改为 none,然后重启即可 可以看到用户配置里多了我们一条配置的信息
可以看到用户配置里多了我们一条配置的信息
9. 代码格式、ESLint 配置{ “bracket-pair-colorizer-2.depreciation-notice”: false, “editor.inlineSuggest.enabled”: true, “workbench.iconTheme”: “material-icon-theme”, “workbench.colorTheme”: “Night Owl”, “java.home”: “C:/Java/JDK1.8.0_131”, “java.configuration.maven.userSettings”: “D:/DevelopmentTools/NewMaven/apache-maven-3.8.2/conf/settings.xml”, “terminal.integrated.defaultProfile.windows”: “Command Prompt”, “open-in-browser.default”: “Chrome”, “liveServer.settings.CustomBrowser”: “chrome”, “update.mode”: “none”, // vscode 默认启用了根据文件类型自动设置 tabsize 的选项,这里关闭 “editor.detectIndentation”: false, // 重新设定 tabsize “editor.tabSize”: 2, // 每次保存的时候自动格式化代码 “editor.formatOnSave”: true, // 每次保存的时候将代码按 eslint 格式进行修复 “editor.codeActionsOnSave”: { “source.fixAll.eslint”: true }, // 配置 eslint 验证规则 “eslint.validate”: [ “javascript”, “javascriptreact”, “typescript”, “typescriptreact”, “vue”, ], // 让函数(名)和后面的括号之间加个空格 不加空格 false “javascript.format.insertSpaceAfterFunctionParenthesis”: false, // 格式化 html 代码 “vetur.format.defaultFormatter.html”: “js-beautify-html”, // 让 vue 中的 js 按编辑器自带的 ts 格式进行格式化 “vetur.format.defaultFormatter.js”: “vscode-typescript”,}10. 定义用户代码片段
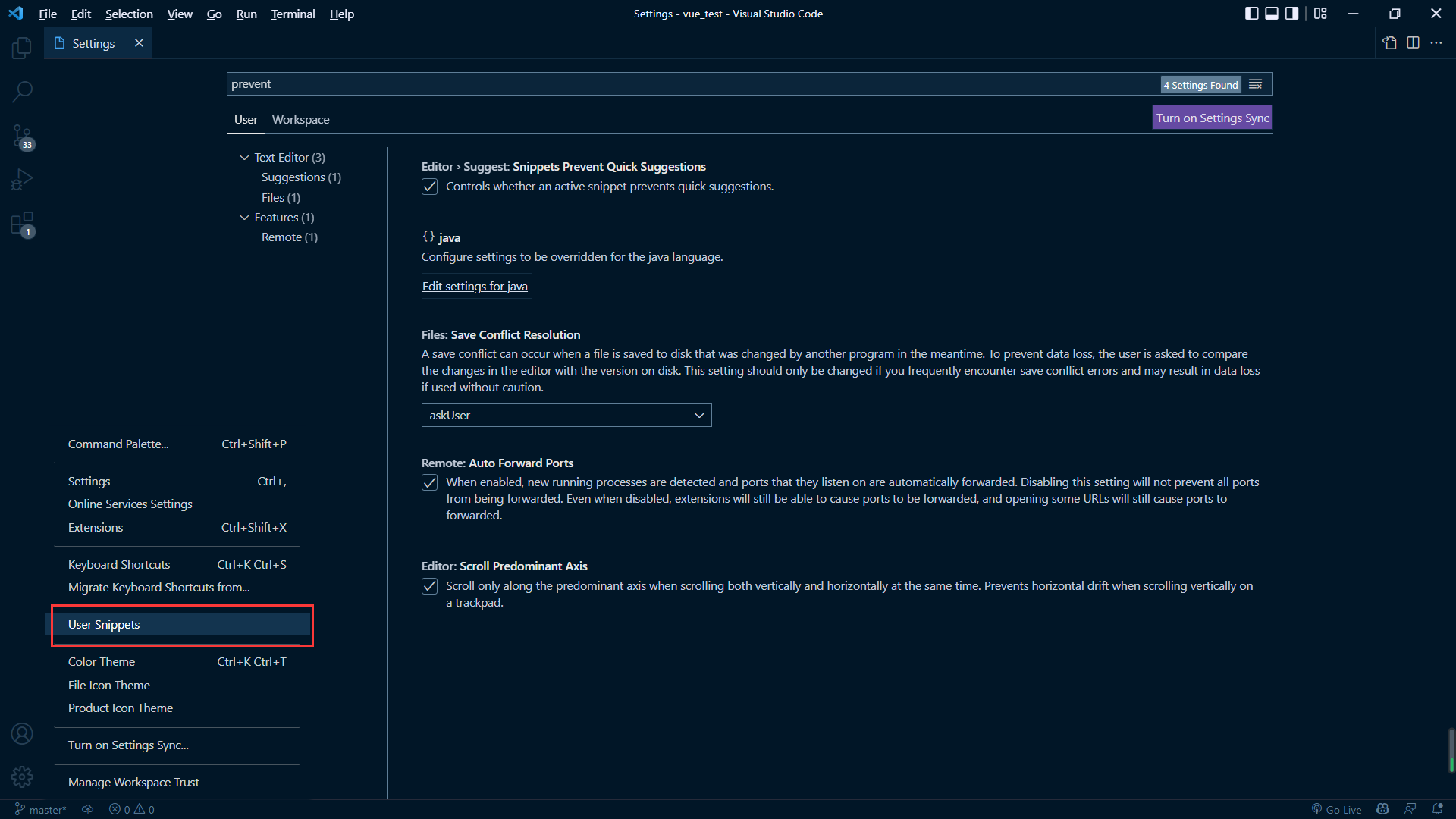
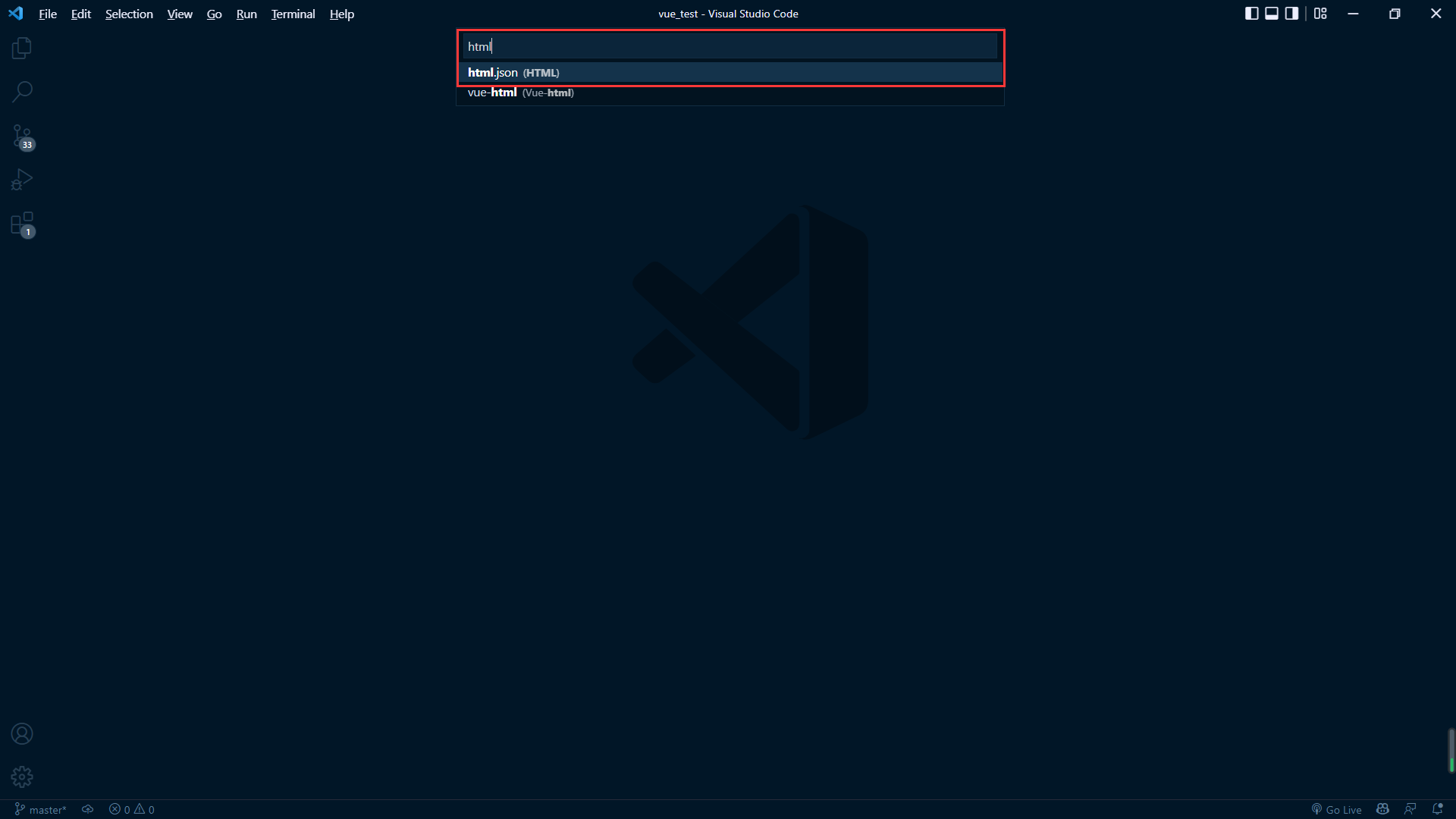
点击 User Snippets 搜索 html,选择 HTML 的 html.json
搜索 html,选择 HTML 的 html.json
{ “HTML模板”: { “prefix”: “html”, “body”: [ “”, “”, “”, “”, ” “, ” “, ” “, ” $1″, “”, “”, ” “, ” $2″, ” “, ” “, ” new Vue({“, ” el: ‘#app’,”, ” data() {“, ” return {“, ” $3″, ” }”, ” },”, ” })”, ” “, “”, “” ] }}
在 html 文件里输入 html 选择该代码片段即可生成模板
11. background 配置{ // background 配置 “background.enabled”: true, “background.useDefault”: false, “background.style”: { “content”: “””, “pointer-events”: “none”, “position”: “absolute”, “z-index”: “99999”, “width”: “100%”, “height”: “100%”, “background-position”: “center”, “background-repeat”: “no-repeat”, “background-size”: “cover”, “opacity”: 0.2 }, “background.fullscreen”: { “image”: [ “file:///C:/Users/Fan/Pictures/壁纸/3.jpg”, // 图片的url “file:///C:/Users/Fan/Pictures/壁纸/2.jpg”, “file:///C:/Users/Fan/Pictures/壁纸/1.jpg”, “file:///C:/Users/Fan/Pictures/壁纸/4.jpg” ], // “image”: [“https://pathtoimage.png”], // 当开启轮播图的时候,可以用数组配置多张图片 “opacity”: 0.65, // 建议值 0.85 ~ 0.95 “size”: “cover”, // css, 建议使用 `cover`自适应,或者 `contain`、`200px 200px` “interval”: 1800 // 设置图片轮播切换间隔 `秒` 数,默认 `0` 表示不开启 }, “background.loop”: true,}






















