为qt安装第三方插件qwt,可以在creator设计界面中拖拽 – 源码巴士
前言:
个人笔记,欢迎探讨。
注意事项:
1、如下步骤涉及的编译器,必须和creator使用的版本一样。而creator使用的编译器版本,可以通过qt的creator界面帮助菜单中查看关于creator得到。我使用的是creator4.4.1,编译器是MSVC 2015, 32 bit。如图:


2、由于编译器使用msvc,所以lib目录下使用的文件扩展名一律是.lib。如果使用mingw编译器,则是.a。所以本文使用的是.lib。
3、编译器选择很重要。如果使用了和creator的不一样的编译器,在creator中是不能像自带控件一样拖拽使用的。但是qt有个设计师designer,和creator还不是一回事。编译器版本不一样不是绝对不能用,在designer中可以用,在creator中可以用代码调用qwt,但就是不能可视化拖拽。为了避免不必要的麻烦,我建议从始至终,编译器版本必须一样。我使用的跟上图一样,都是msvc2015 32bit。
下载qwt:
过程省略,如果找不到界面,参考下图:


编译qwt:
这里参考了一位博友的文章:
Qt–编译安装QWT_贝勒里恩的博客-CSDN博客_qwt
1、Qt Creator打开源码内的qwt.pro,注意:编译器选择Release版本,编译器使用与creator的一样的版本,这里使用msvc2015 32bit。 2、打开编译开关,在qwt->other files->qwt.prf中,去掉QMAKE_RPATHDIR的注释。 3、designer>qwtbuild>qwtbuild.pri,注释掉qwtbuild.pri里的CONFIG += debug_and_release。 4、先点击构建菜单中qmake,再点击构建,开始编译。 5、编译结束。
安装qwt:
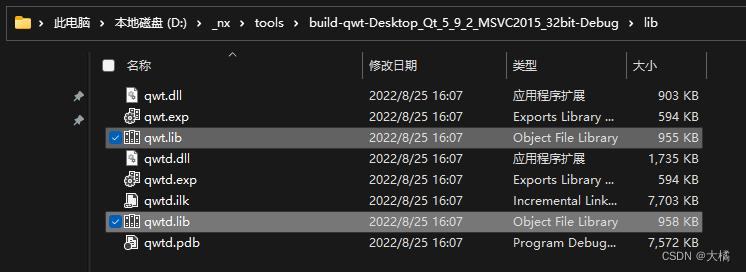
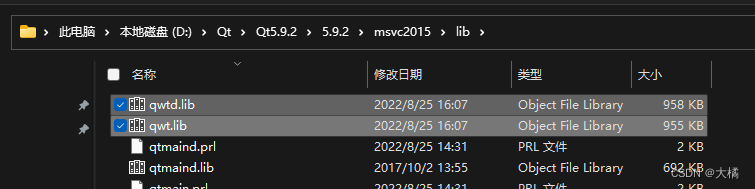
1、将编译文件夹中的lib文件夹下的qwtd.lib和qwt.lib文件复制到Qt安装目录下对应的编译器lib文件夹下,这里使用的是msvc编译器,如果是mingw,这俩文件是libqwtd.a,libqwt.a,这里不讨论。


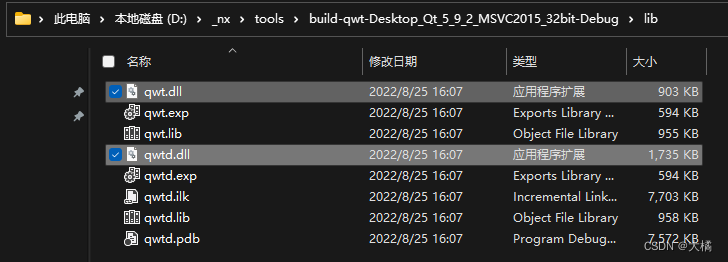
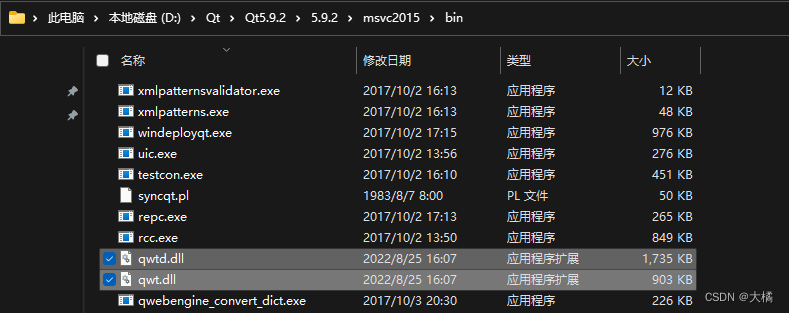
2、将编译完成的文件夹中的lib文件夹下的qwtd.dll和qwt.dll文件复制到Qt安装目录下对应的编译器的bin文件夹下,我的是d:/qt/qt5.9.2/5.9.2/msvc2015/bin。


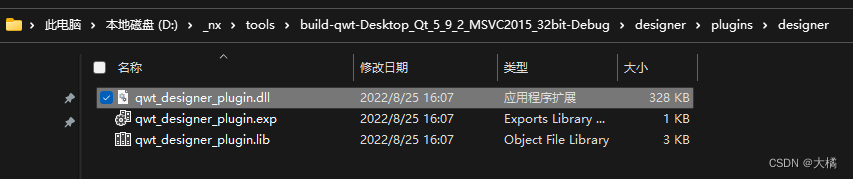
3、将编译完成文件夹中的designer->plugins->designer文件夹下的qwt_designer_plugin.dll文件,

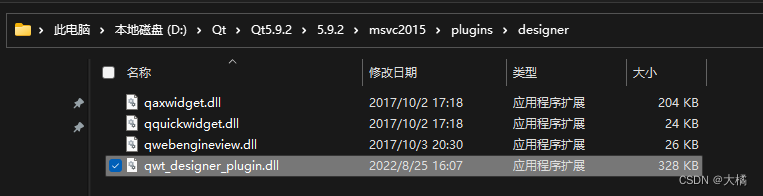
复制到Qt安装目录下的编译器目录下的/plugins/designer,让Designer识别。
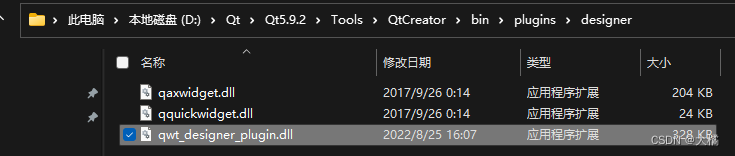
 复制到Qt安装目录下的QtCreator/bin/plugins/designer,让creator识别。再次提及,需要与creator编译器一致。
复制到Qt安装目录下的QtCreator/bin/plugins/designer,让creator识别。再次提及,需要与creator编译器一致。
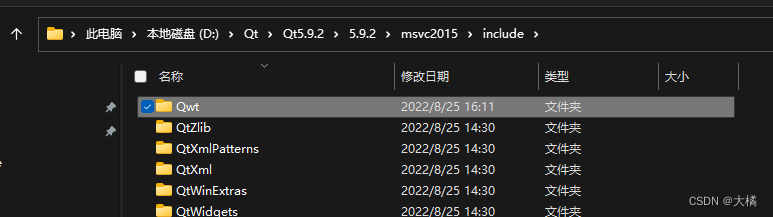
 4、在Qt安装目录下对应的编译器的include文件夹下新建Qwt文件夹,比如我的是d:\Qt\Qt5.9.2\5.9.2\msvc2015\include,然后将Qwt解压路径下src目录中所有头文件复制到新建的Qwt文件夹中。
4、在Qt安装目录下对应的编译器的include文件夹下新建Qwt文件夹,比如我的是d:\Qt\Qt5.9.2\5.9.2\msvc2015\include,然后将Qwt解压路径下src目录中所有头文件复制到新建的Qwt文件夹中。


 5、至此安装完毕。
5、至此安装完毕。
使用qwt:
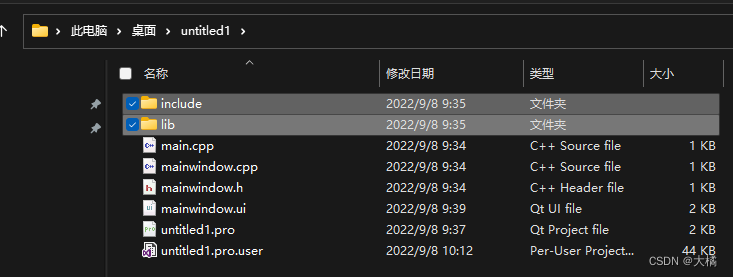
1、新建一个工程,在其目录中新建lib和include目录:

然后把qwt.dll和qwtd.dll复制到lib目录,把前面qwt源码目录中src中那些.h头文件都复制到include目录。


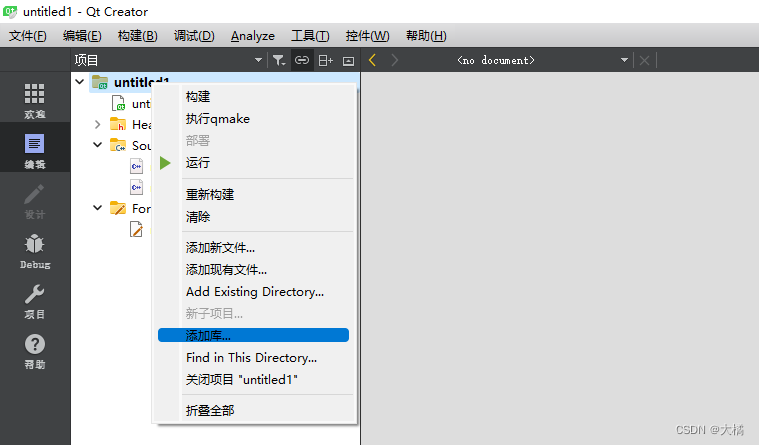
2、在工程节点上鼠标右键选择添加库。

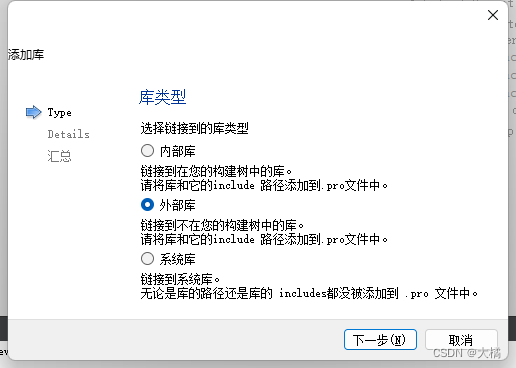
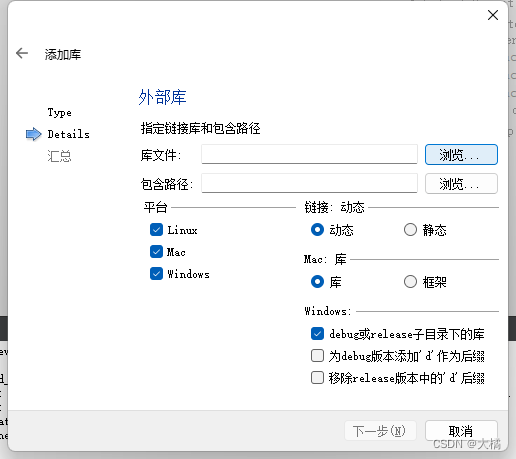
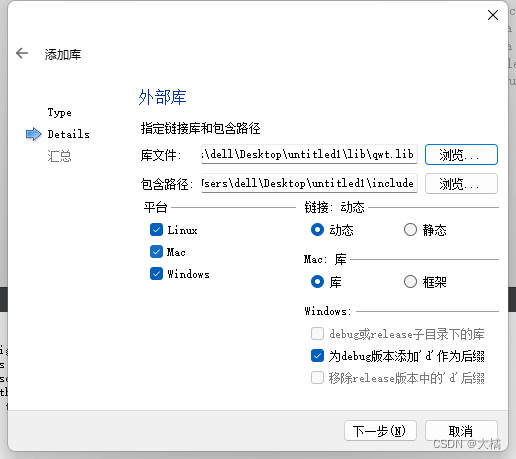
接着选择添加外部库:


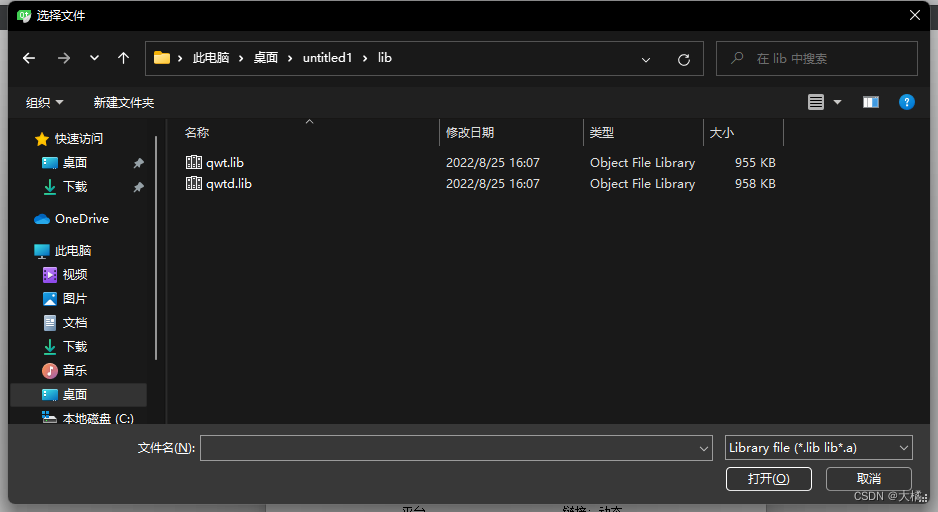
选则qwt.dll即可,它会自己处理qwtd.dll。 

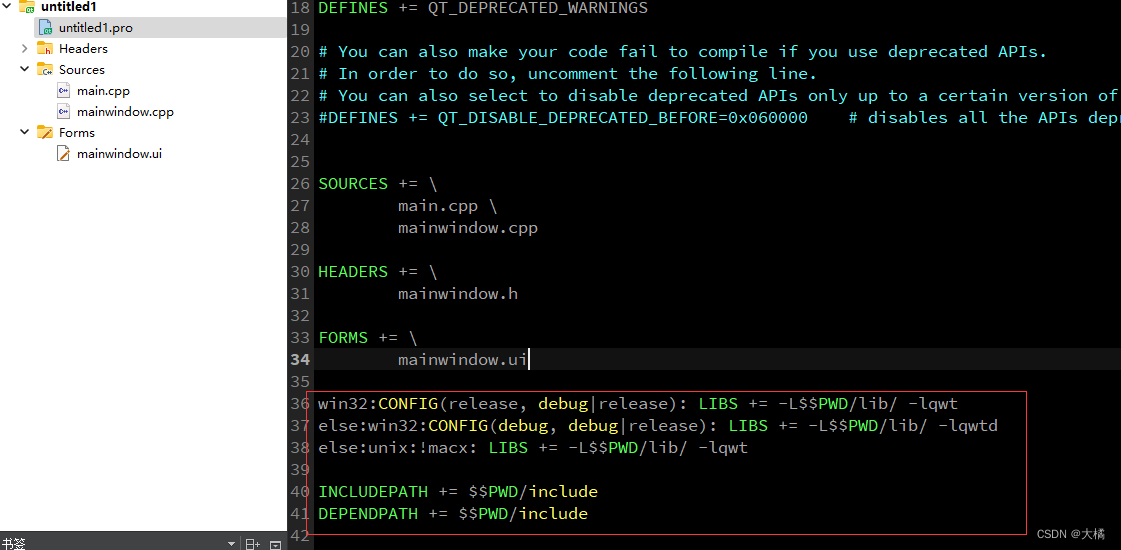
然后查看pro文件,qt自动在里面添加了内容:

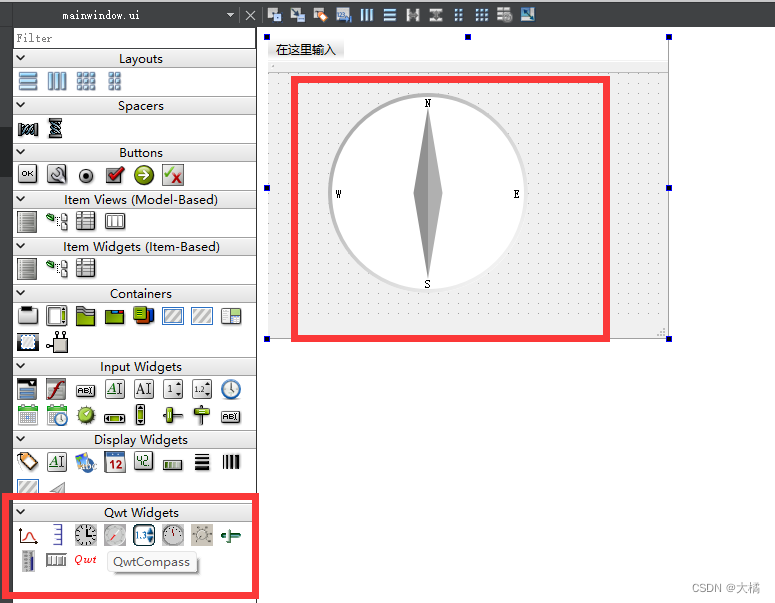
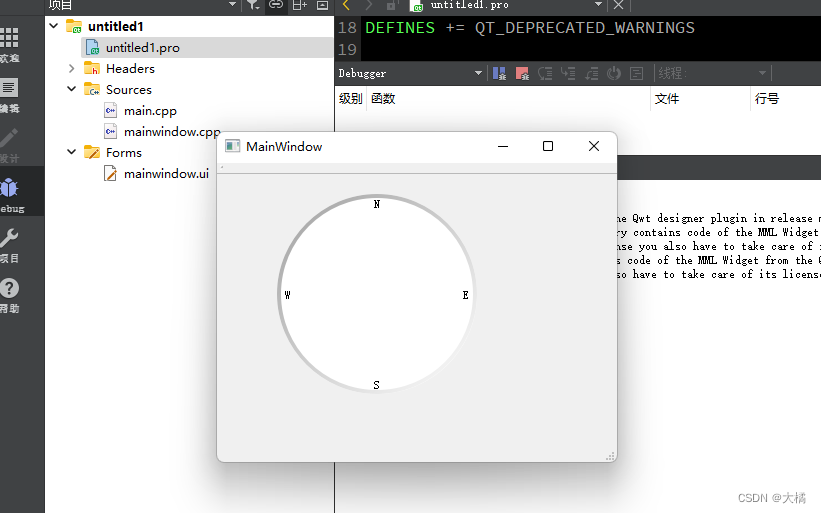
3、双击.ui文件打开设计器,可以在工具栏看到qwt插件,实现可视化应用。

我随便放了一个指南针。
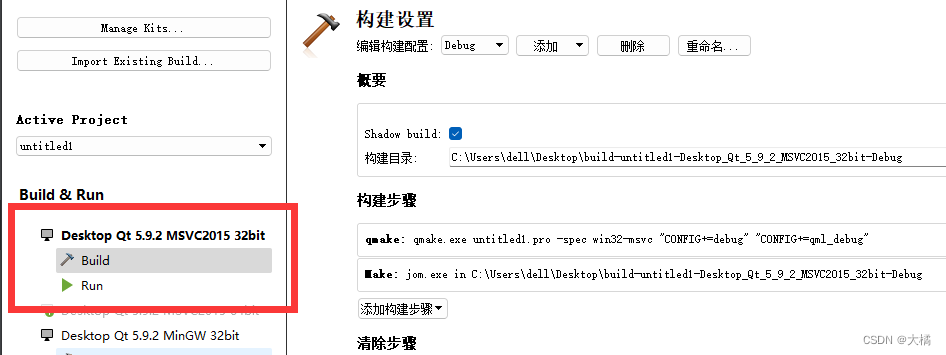
4、编译运行,注意编译器版本msvc2015 32bit。就能看到结果了。


5、全结束。
再次说明:
上述过程中编译器一定要版本一致。我是在windows下做的,creator使用的编译器是msvc2015 32bit,所以后面凡是涉及到编译器的地方全部都是msvc2015 32bit。尤其最后编译时,如果不一样,它会报错的,我试过。














