VS Code提高前端开发效率插件
Auto Close Tag
自动添加HTML/XML关闭标记,与Visual Studio IDE或Sublime文本相同

键入开始标签的结束括号后,将自动插入结束标签。
Auto Rename Tag
自动重命名配对的HTML/XML标记

Beautify
为VS代码美化代码
选中需要美化的代码,右键Format Document
GitLens
增强Visual Studio代码中内置的Git功能-通过Git责怪注释和代码镜头一目了然地可视化代码作者,无缝导航和浏览Git存储库,通过强大的比较命令获得有价值的见解,等等

JavaScript (ES6) code snippets
ES6语法中JavaScript的代码段
Path Autocomplete
提供visual studio代码的路径完成。
Path Intellisense
自动完成文件名的Visual Studio代码插件
React-Native/React/Redux snippets for es6/es7
在JS/TS中使用ES7语法对React、Redux和Graphql进行简单扩展
StandardJS – JavaScript Standard Style
将JavaScript标准样式集成到VS代码中。
安装”JavaScript标准样式”扩展
如果您不知道如何在VSCode中安装扩展,请查看文档。
您将需要重新加载VSCode才能使用新的扩展。
安装standard或semistandard
这可以在全局或本地完成。我们建议您在本地安装它们(即保存在项目的中devDependencies),以确保在开发项目时其他开发人员也已安装它们。
禁用内置的VSCode验证器
为此,请”javascript.validate.enable”: false在VSCode中进行设置settings.json。
Vetur
VS代码的Vue工具
vscode wxml
微信wxml支持/vscode片段
vscode-fileheader
插入标题注释,并自动更新时间。
在“settings.json”中,设置并修改创建者的名称。
“fileheader.Author”: “Jiang”,”fileheader.LastModifiedBy”: “Jiang”,
热键
ctrl+alt+ivscode-icons
Visual Studio代码的图标
wxml
微信小程序wxml格式化以及高亮组件(高度自定义)
ESLint
将ESLint JavaScript集成到VS代码中。
以下设置为包括ESLint在内的所有提供程序都启用了自动修复:
“editor.codeActionsOnSave”: { “source.fixAll”: true}
相反,此配置仅在ESLint上将其打开:
“editor.codeActionsOnSave”: { “source.fixAll.eslint”: true}
您还可以通过以下方式有选择地禁用ESLint:
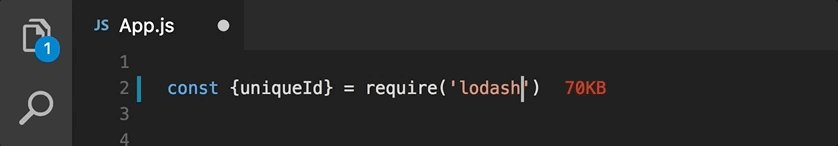
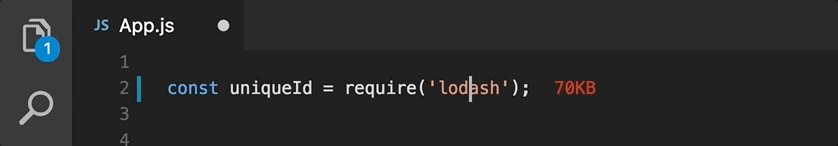
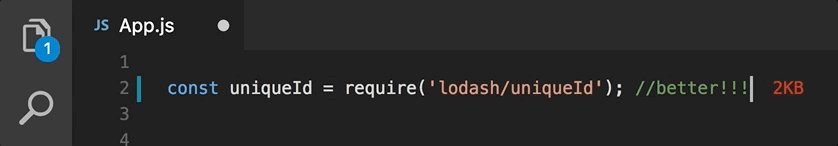
“editor.codeActionsOnSave”: { “source.fixAll”: true, “source.fixAll.eslint”: false}Import Cost
在编辑器中显示导入/要求包大小

Beautify css/sass/scss/less
美化css、sass和更少的代码(Visual Studio代码的扩展)
选中需要美化的代码,右键Format Document
TSLint
对Visual Studio代码的TSLint支持
Settings Sync
使用GitHub Gist跨多台计算机同步设置、代码段、主题、文件图标、启动、键绑定、工作区和扩展名。
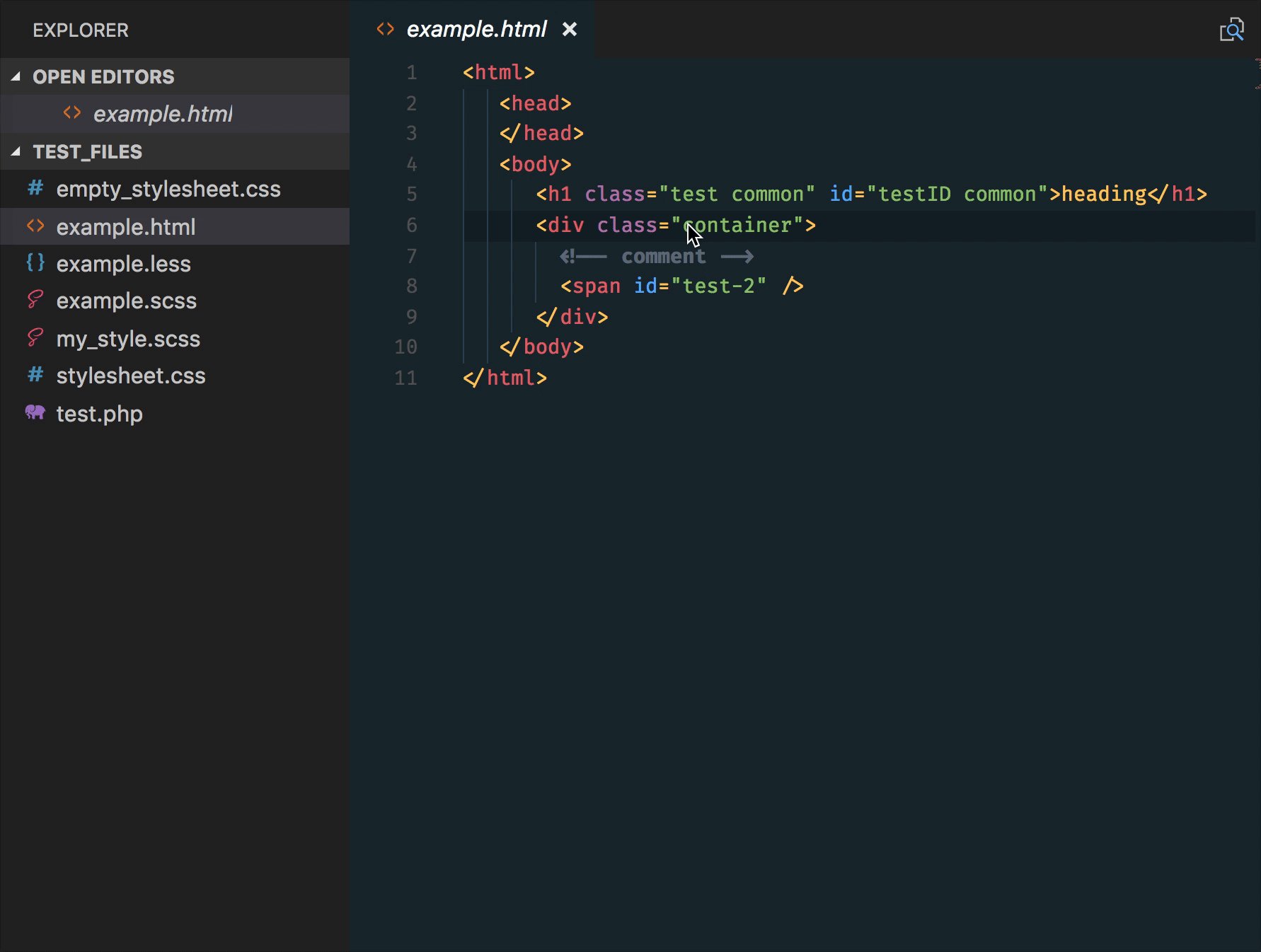
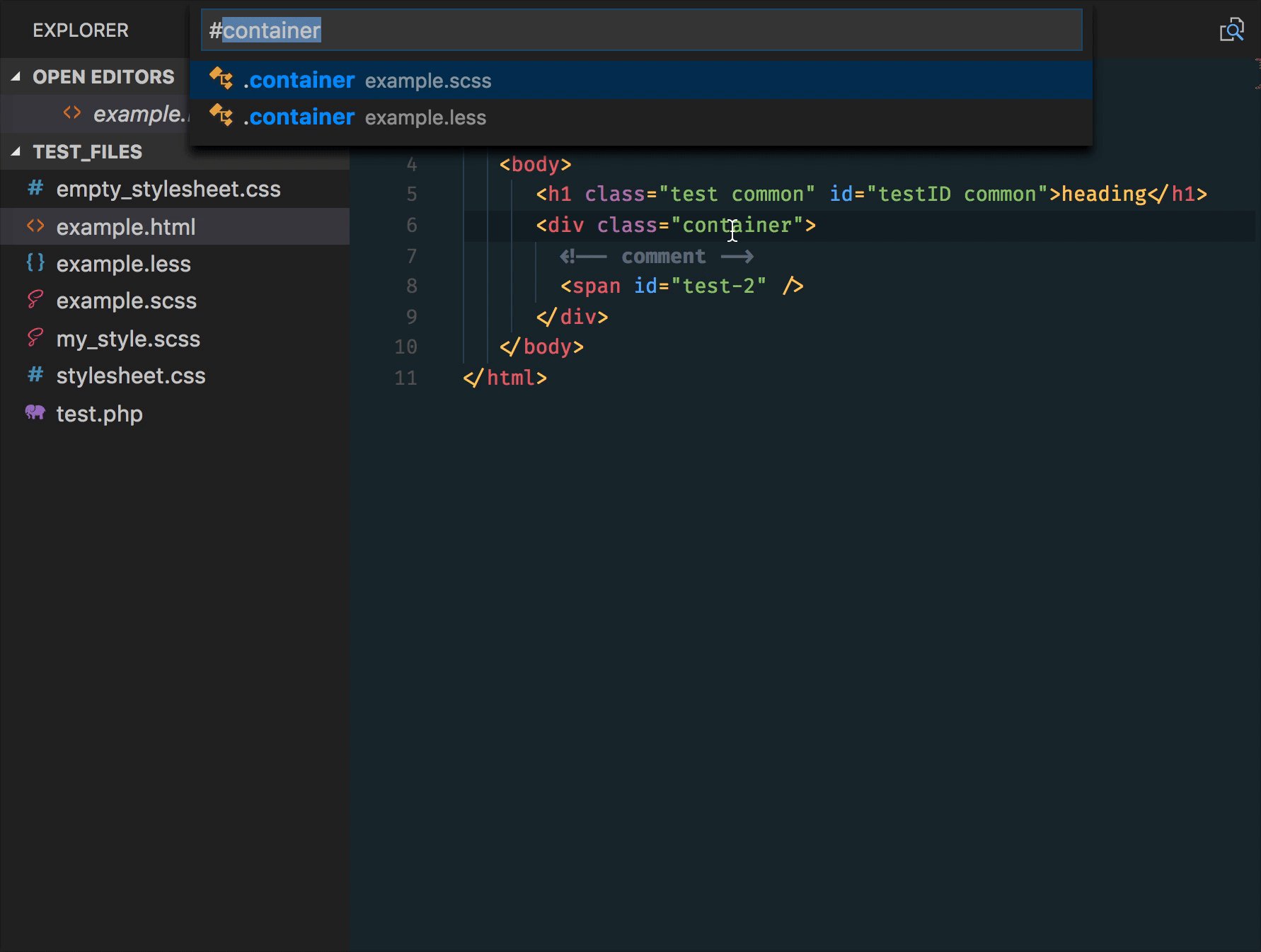
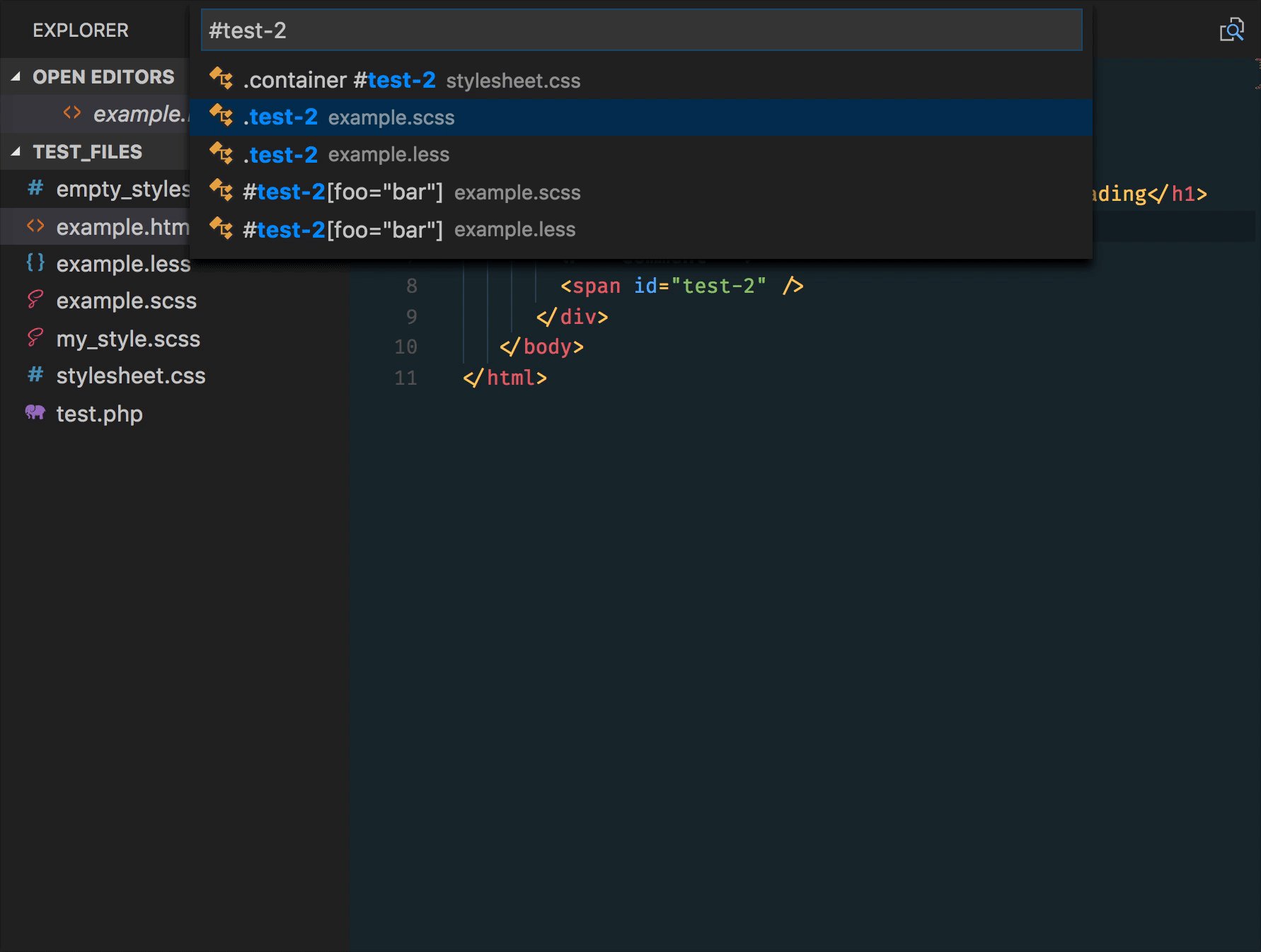
CSS Peek
允许查看css ID和类字符串作为从html文件到相应css的定义。允许查看和转到定义。

Stylelint
使用stylelint对lint CSS/SCSS/Less的Visual Studio代码扩展,进行格式校验。
结语
感谢你的阅读。若你有所收获,欢迎点赞与分享。